Hola!
Stanchi della solita pappa pronta? Stanchi dei soliti temi preconfezionati? Avete tanta voglia di fare qualcosa di vostro ma non sapete come fare?
Se avete risposto positivamente a queste domande state guardando il giusto thread!
Ricordo che la guida che sto creando è creata dal sottoscritto Ignazio96 ed è solo ed unicamente per lo Sciax2 Forum , ogni copia non autorizzata o senza fonte verrà punita.
Bene , iniziamo con la guida
1. La preparazione.
'' Piantate nella vostra mente i semi dell'aspettativa; coltivate pensieri che anticipino la realizzazione dei vostri obiettivi. Credete in voi stessi come persone in grado di superare tutti gli ostacoli e le debolezze. ,,
- Norman Vincent Peale
Chiudi gli occhi, un bel respiro... Siamo pronti!
Scherzi a parte la preparazione è una delle parti più importanti del lavoro, senza preparazione non si va da nessuna parte perchè ci permette di avere le idee chiare su ciò che stiamo per fare!
Vi consiglio vivamente di ascoltare la vostra musica preferita mentre create un tema, vi aiuta molto!
Per prima cosa dobbiamo pensare al nome del tema che nel mio caso sarà IgBB , fatto questo andiamo a creare nella cartella /images del nostro forum e creiamo la cartella destinata alle immagini, nel mio caso sarà uguale al nome del mio tema.

Adesso dobbiamo pensare ai colori principali del nostro tema, iniziamo scegliendone i tre principali. Possiamo aiutarci con il sito

Segnamoci quindi su un blocco note i codici esadecimali
Ora creiamo il nostro logo , nel mio caso l'ho fatto semplice ma elegante |=O

Lo sfondo è provvisorio, giusto per vedere l'effetto, l'immagine sarà trasparente :soso:
Salviamolo quindi col nome di logo.png ( L'estensione è facoltativa ) nella cartella images/NOMEDELTEMA ( Nel mio caso images/igbb )
1. Iniziamo!
" Il segreto per andare avanti è iniziare ,,
- Mark Twain
Wowowo, siamo già a buon punto a quanto vedo!
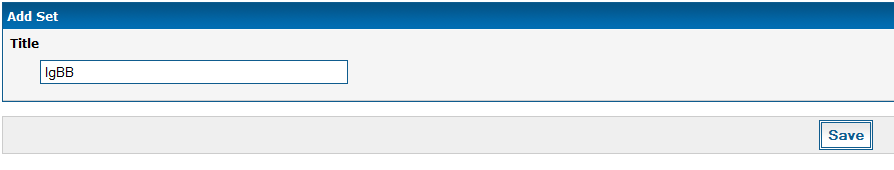
Andiamo nell'admin CP ed in Template & Styles->Templates ( Sulla sinistra)->Add Set e inseriamo il nome del nostro tema , clicchiamo su save.

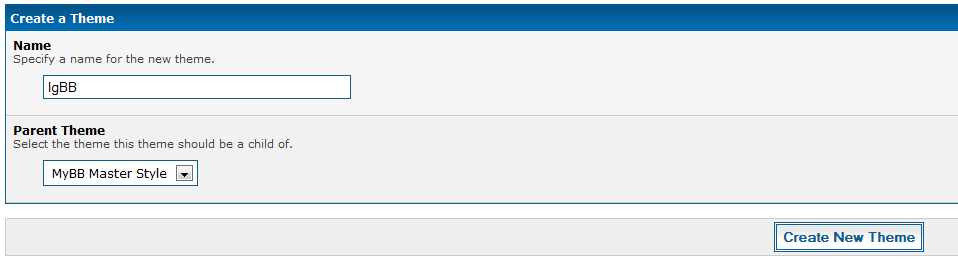
Adesso andiamo su Template & Styles ->Themes->Create New Theme e come prima inseriamo il nome lasciando come Parent Theme '' Mybb Master Style ''

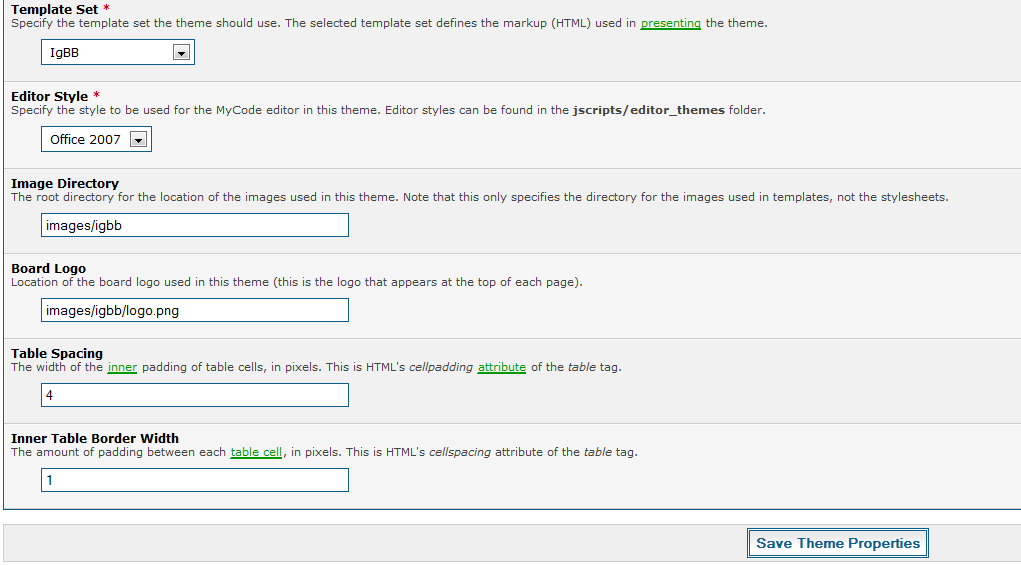
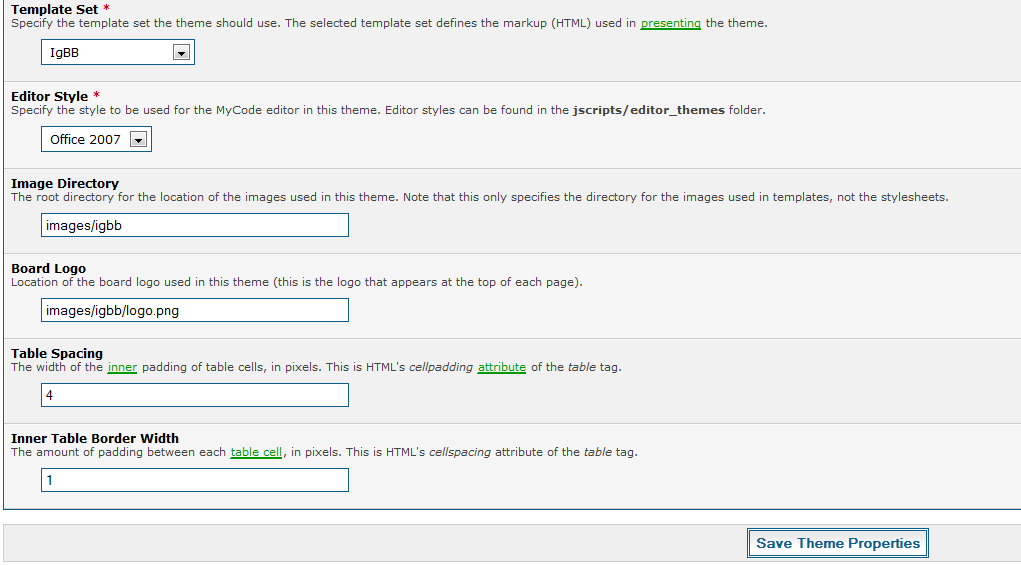
Oh Yeah! Adesso ci troveremo in una pagina piena di scritte relative al tema, andando verso il basso troveremo ' Template Set ' , modificatelo scegliendo dal menù a tendina il nome del vostro tema.
In Editor Style scegliete Office 2007
In Image Directory inserite la directory delle vostre immagini ( Nel mio caso images/igbb )
In Board logo inserite la directory del logo che abbiamo creato prima ( Nel mio caso images/igbb/logo.png)
Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!

Bene, adesso inizia il vero lavoro. Per prima cosa settiamo il nostro tema come default da Template&Style -> Themes e premendo su questa freccia vicino al nostro tema

Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!
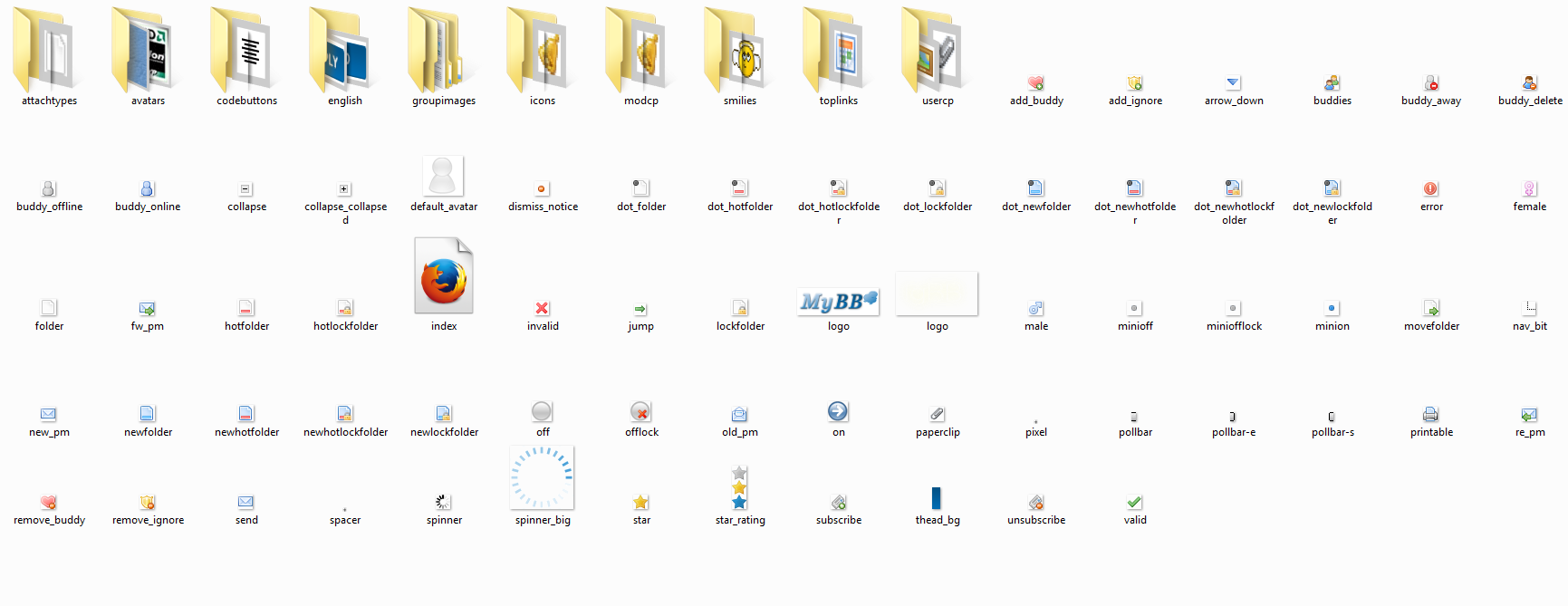
Ovviamente il nostro forum sarà senza immagini nè niente , per questo andiamo a copiare il contenuto della cartella images dentro la nostra cartella relativa alle immagini del tema.

Iniziamo a modificare i colori principali del nostro forum andando in Templates & Style -> IL NOSTRO TEMA -> global.css

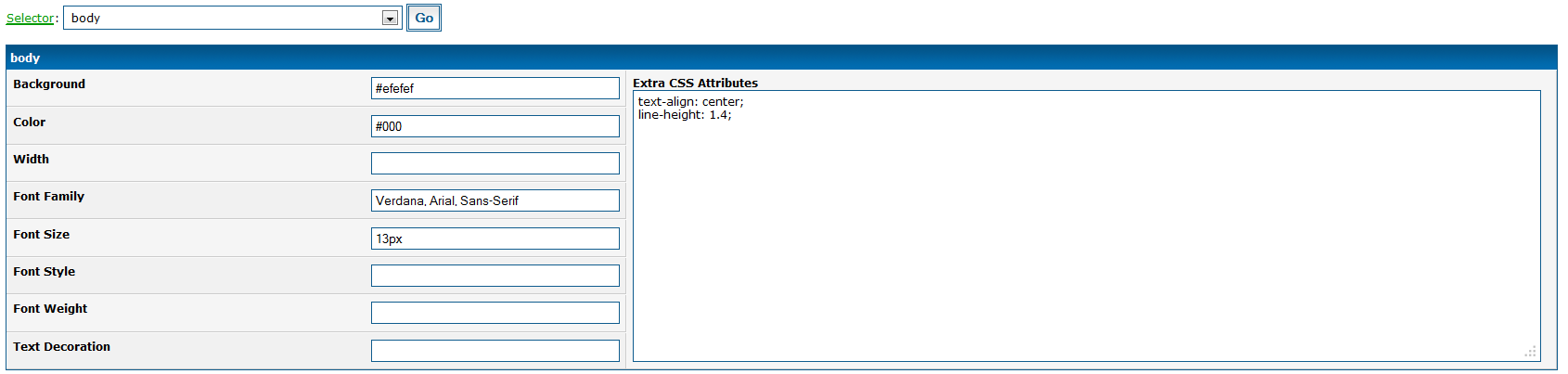
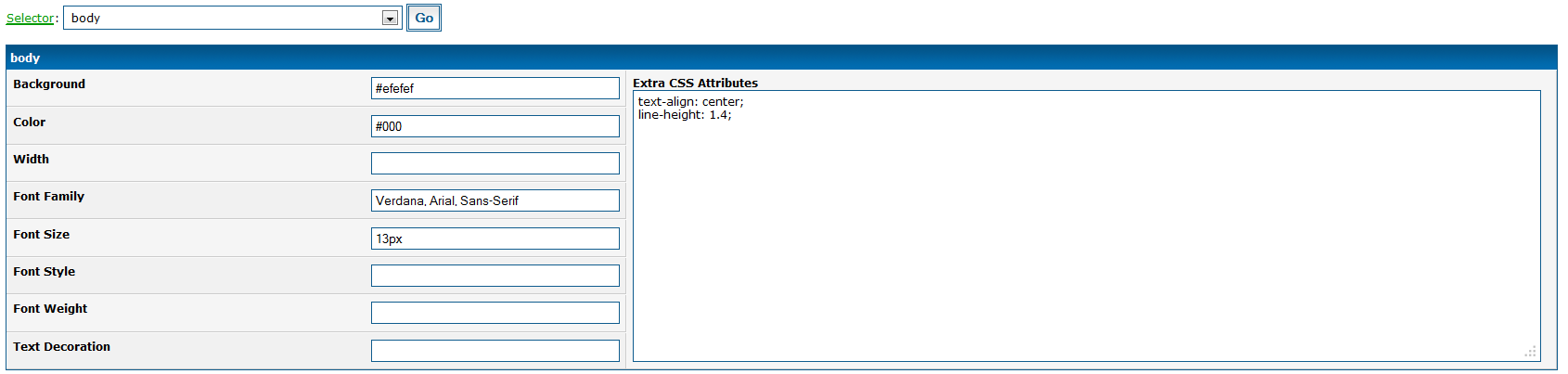
Ci ritroveremo in una pagina in cui scegliendo il selettore potremo modificarne le proprietà rapidamente.
Scegliamo il selettore body

Modifichiamone lo sfondo, si andrà a modificare lo sfondo del nostro forum ( Non del container ) , nel mio caso uso un pattern
 .
.
Se come me volete utilizzare un'immagine dobbiamo per prima cosa inserirla nella cartella immagini da noi scelta prima.

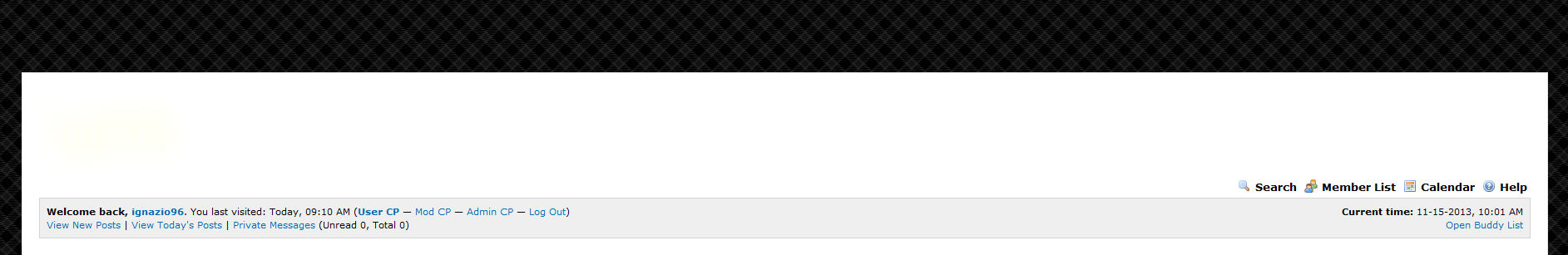
Premiamo su save changes e se tutto è andato bene avremo dietro il container il nostro sfondo!

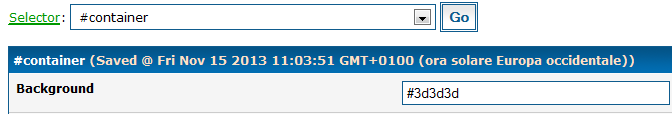
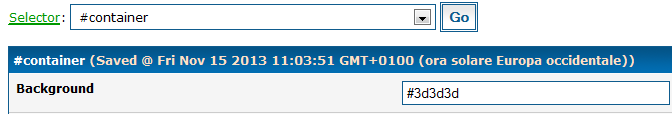
E' il momento quindi di modificare il selettore #Container , utilizziamo il colore da noi scelto prima per lo sfondo ( #3d3d3d ) , premiamo su save changes
Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!


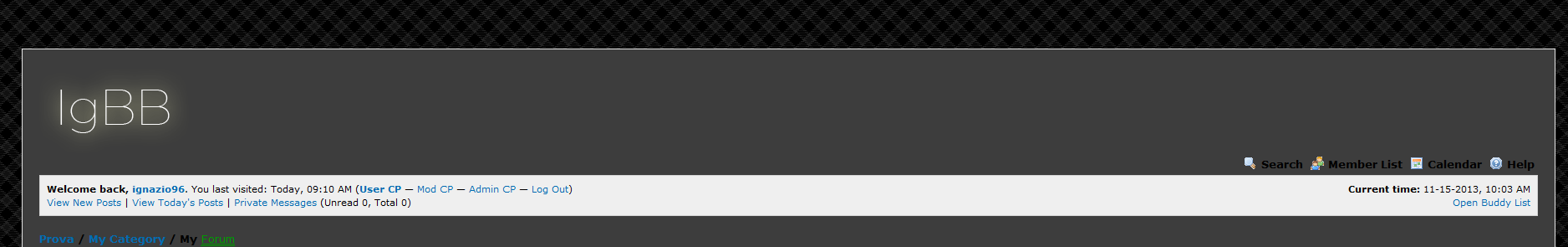
Evvai il mio logo ora si vede! :vecchio:
Come vedete il forum sta prendendo forma ma quei bordi sono fastidiosi e le scritte non si vedono bene , andiamo quindi a modificare sempre il #container , per cambiare colore alle scritte dobbiamo modificare l'attributo ' Color ' , nel mio caso sarà #dbdbdb , non si è modificato quasi niente da come vedrete ma questo colore ci sarà utile in futuro.
Ho modificato inoltre Font Weight inserendo l'attributo Bold .
Ecco il risultato

Guardiamo adesso la parte Extra CSS Attributes sulla destra, dove dice
Questo è un attributo per i bordi , 1 px solid è la dimensione e il codice hex è il colore.
Come abbiamo detto prima a noi non piace questo colore perchè stona , quindi modifichiamolo.
Voglio dare anche una rotondezza ai miei bordi usando questo codice
Il colore da me scelto è #f5ffb1 , il risultato finale sarà
Ecco il risultato finale
Ricordo che la guida è stata realizzata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!

Bello , no?
2. .menu e #Panel
'' Non è perché le cose sono difficili che non osiamo farle, è perché non osiamo farle che diventano difficili ,,
- Seneca
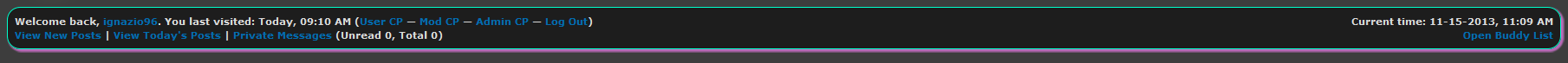
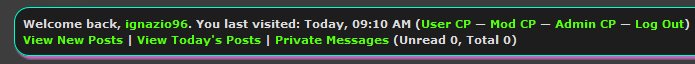
Adesso andremo a modificare questa parte , chiamata .menu

Per prima cosa ritorniamo nel nostro editor di stili e selezioniamo il selettore .menu ul a:link modificando l'attributo color con il colore scelto da noi prima ( #dbdbdb )
Modifichiamo poi il selettore .menu ul a:hover , .menu ul a:active modificandone il colore con uno che vogliamo al passaggio del mouse sui link.
Io ho scelto #f5ffb1
Andiamo adesso su .menu ul a:visited ed inseriamo lo stesso colore dell'a:link ( #dbdbdb )
Ecco il risultato
Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!

Come potete notare le iconcine vicino non sono molto belle e soprattutto sono quelle classiche del Mybb, modifichiamole nella nostra cartella inserendone qualcuna più bella, magari creata da noi. Dovremo andarle a sostituire sempre nelle cartella del nostro tema in images/vostrotema/toplinks

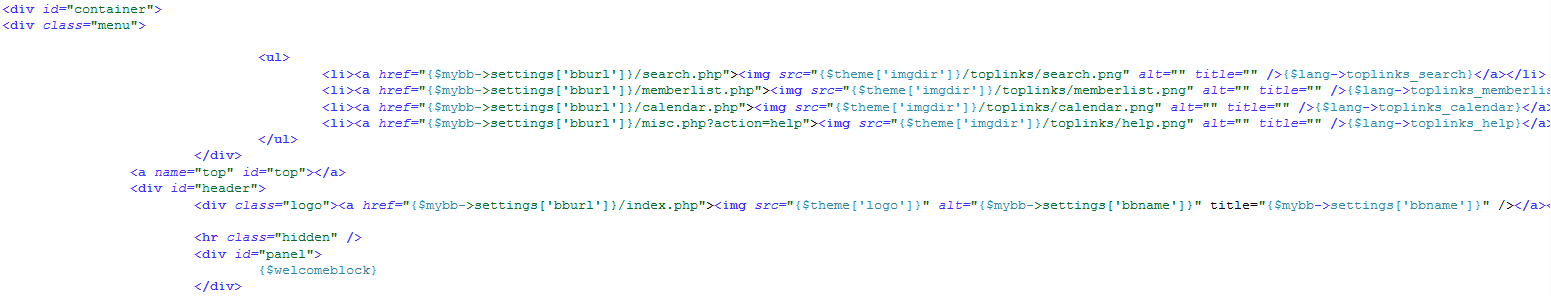
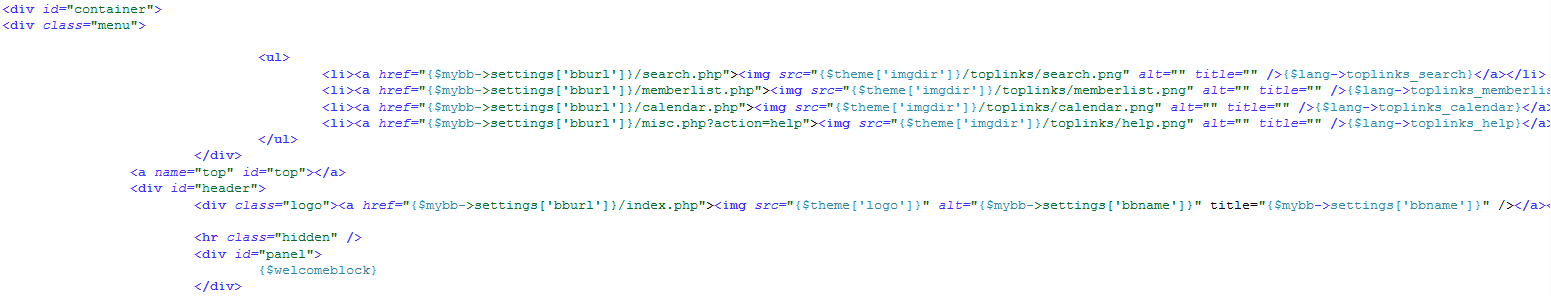
Adesso proviamo a cambiare la posizione di questo .menu, andiamo in Templates & Style -> Templates -> IL VOSTRO TEMPLATE -> header templates -> header
e prendete il codice
e spostatelo in alto, giusto sotto il div del container

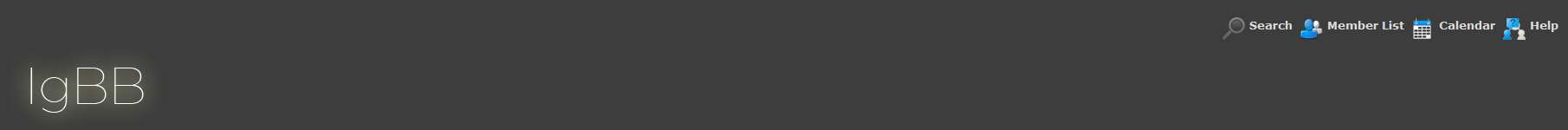
Fatto questo avremo spostato il nostro menu in alto a destra!

Bene, andiamo adesso a modificare il #panel , ritorniamo al nostro tema global.css e selezioniamo il selettore #panel.
Modifichiamo sfondo, colori , bordi come abbiamo imparato prima.
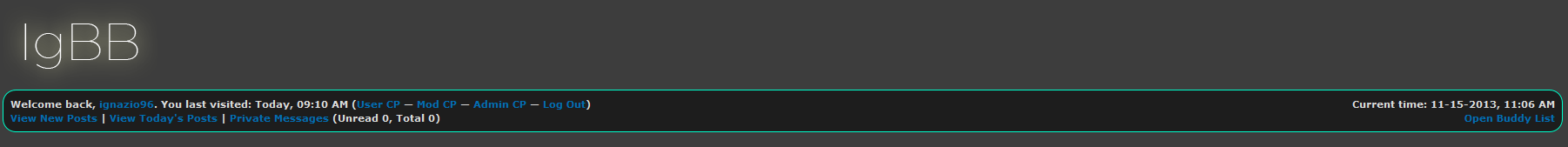
Per il colore dei bordi ho deciso il verde acqua scelto all'inizio di questa guida. Ecco il risultato per ora!

Ho poi applicato una sottile ombra al box per stilizzarlo di più

Il codice dell'EXTRA CSS ATTRIBUTES alla fine risulta
Modifichiamo quindi i selettori a:hover , a:active , a:link , a:visited come abbiamo fatto per .menu
Il mio risultato finale

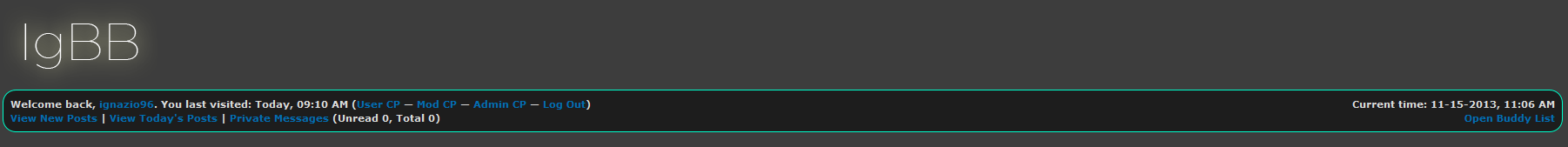
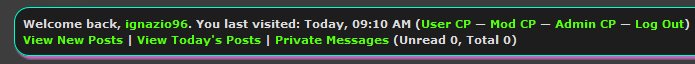
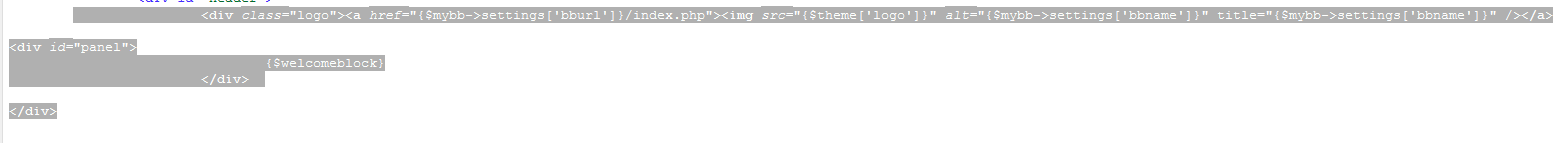
Spostiamo adesso il #panel vicino al logo.
Per prima cosa andiamo nel nostro global.css e selezioniamo sopra ' Edit Stylesheet: Advanced Mode ' ed aggiungiamo al codice
poi modifichiamo gli attributi aggiungendo ' float:right ' e ' padding: 20px ' , poi andiamo come prima nel template dell'header e cerchiamo
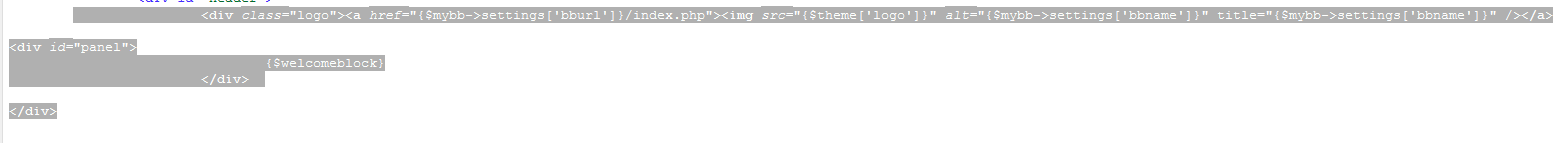
Spostiamolo all'interno del div con class="logo" , il codice finale risulterà

Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!
3. Gli altri selettori
In futuro aggiornerò la guida, per ora dovreste avere imparato le basi di come si modifica una skin di MyBB , tutto il resto è molto semplice, basta conoscere i selettori. Per questo ci è venuto incontro Luca P. di Mybb Italia che ringrazio enormemente.
Riporto di seguito le sue immagini per riconoscere i selettori.



4. Fine
La guida è finita, spero che realizzerete ottime skin che magari useranno molti utenti! ^^
Ciao!!
Ignazio96
Stanchi della solita pappa pronta? Stanchi dei soliti temi preconfezionati? Avete tanta voglia di fare qualcosa di vostro ma non sapete come fare?
Se avete risposto positivamente a queste domande state guardando il giusto thread!
Ricordo che la guida che sto creando è creata dal sottoscritto Ignazio96 ed è solo ed unicamente per lo Sciax2 Forum , ogni copia non autorizzata o senza fonte verrà punita.
Bene , iniziamo con la guida
1. La preparazione.
'' Piantate nella vostra mente i semi dell'aspettativa; coltivate pensieri che anticipino la realizzazione dei vostri obiettivi. Credete in voi stessi come persone in grado di superare tutti gli ostacoli e le debolezze. ,,
- Norman Vincent Peale
Chiudi gli occhi, un bel respiro... Siamo pronti!
Scherzi a parte la preparazione è una delle parti più importanti del lavoro, senza preparazione non si va da nessuna parte perchè ci permette di avere le idee chiare su ciò che stiamo per fare!
Vi consiglio vivamente di ascoltare la vostra musica preferita mentre create un tema, vi aiuta molto!
Per prima cosa dobbiamo pensare al nome del tema che nel mio caso sarà IgBB , fatto questo andiamo a creare nella cartella /images del nostro forum e creiamo la cartella destinata alle immagini, nel mio caso sarà uguale al nome del mio tema.

Adesso dobbiamo pensare ai colori principali del nostro tema, iniziamo scegliendone i tre principali. Possiamo aiutarci con il sito
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
, io ho scelto questi bellissimi e fosforescenti colori:
Segnamoci quindi su un blocco note i codici esadecimali
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Ora creiamo il nostro logo , nel mio caso l'ho fatto semplice ma elegante |=O

Lo sfondo è provvisorio, giusto per vedere l'effetto, l'immagine sarà trasparente :soso:
Salviamolo quindi col nome di logo.png ( L'estensione è facoltativa ) nella cartella images/NOMEDELTEMA ( Nel mio caso images/igbb )
1. Iniziamo!
" Il segreto per andare avanti è iniziare ,,
- Mark Twain
Wowowo, siamo già a buon punto a quanto vedo!
Andiamo nell'admin CP ed in Template & Styles->Templates ( Sulla sinistra)->Add Set e inseriamo il nome del nostro tema , clicchiamo su save.

Adesso andiamo su Template & Styles ->Themes->Create New Theme e come prima inseriamo il nome lasciando come Parent Theme '' Mybb Master Style ''

Oh Yeah! Adesso ci troveremo in una pagina piena di scritte relative al tema, andando verso il basso troveremo ' Template Set ' , modificatelo scegliendo dal menù a tendina il nome del vostro tema.
In Editor Style scegliete Office 2007
In Image Directory inserite la directory delle vostre immagini ( Nel mio caso images/igbb )
In Board logo inserite la directory del logo che abbiamo creato prima ( Nel mio caso images/igbb/logo.png)
Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!

Bene, adesso inizia il vero lavoro. Per prima cosa settiamo il nostro tema come default da Template&Style -> Themes e premendo su questa freccia vicino al nostro tema

Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!
Ovviamente il nostro forum sarà senza immagini nè niente , per questo andiamo a copiare il contenuto della cartella images dentro la nostra cartella relativa alle immagini del tema.

Iniziamo a modificare i colori principali del nostro forum andando in Templates & Style -> IL NOSTRO TEMA -> global.css

Ci ritroveremo in una pagina in cui scegliendo il selettore potremo modificarne le proprietà rapidamente.
Scegliamo il selettore body

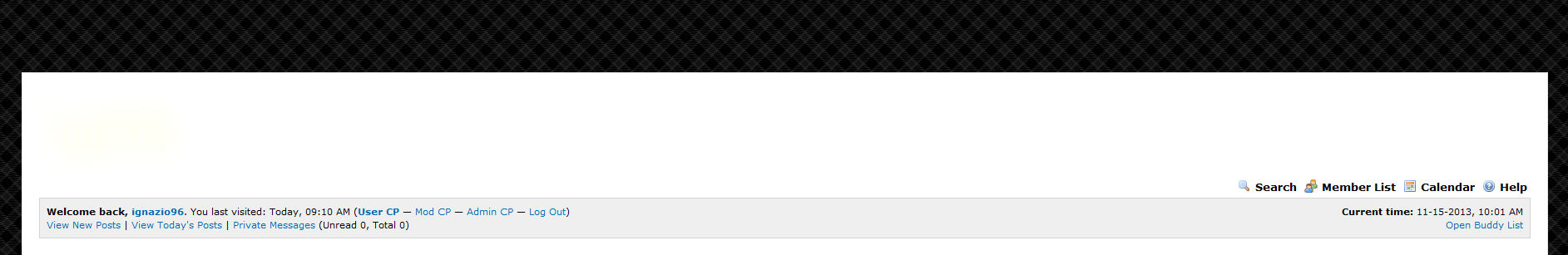
Modifichiamone lo sfondo, si andrà a modificare lo sfondo del nostro forum ( Non del container ) , nel mio caso uso un pattern

Se come me volete utilizzare un'immagine dobbiamo per prima cosa inserirla nella cartella immagini da noi scelta prima.

Premiamo su save changes e se tutto è andato bene avremo dietro il container il nostro sfondo!

E' il momento quindi di modificare il selettore #Container , utilizziamo il colore da noi scelto prima per lo sfondo ( #3d3d3d ) , premiamo su save changes
Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!


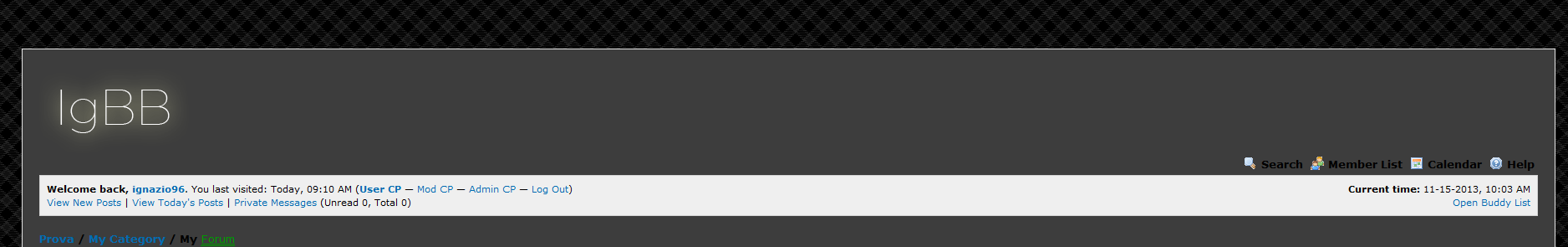
Evvai il mio logo ora si vede! :vecchio:
Come vedete il forum sta prendendo forma ma quei bordi sono fastidiosi e le scritte non si vedono bene , andiamo quindi a modificare sempre il #container , per cambiare colore alle scritte dobbiamo modificare l'attributo ' Color ' , nel mio caso sarà #dbdbdb , non si è modificato quasi niente da come vedrete ma questo colore ci sarà utile in futuro.
Ho modificato inoltre Font Weight inserendo l'attributo Bold .
Ecco il risultato

Guardiamo adesso la parte Extra CSS Attributes sulla destra, dove dice
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Questo è un attributo per i bordi , 1 px solid è la dimensione e il codice hex è il colore.
Come abbiamo detto prima a noi non piace questo colore perchè stona , quindi modifichiamolo.
Voglio dare anche una rotondezza ai miei bordi usando questo codice
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Il colore da me scelto è #f5ffb1 , il risultato finale sarà
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Ecco il risultato finale
Ricordo che la guida è stata realizzata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!

Bello , no?
2. .menu e #Panel
'' Non è perché le cose sono difficili che non osiamo farle, è perché non osiamo farle che diventano difficili ,,
- Seneca
Adesso andremo a modificare questa parte , chiamata .menu

Per prima cosa ritorniamo nel nostro editor di stili e selezioniamo il selettore .menu ul a:link modificando l'attributo color con il colore scelto da noi prima ( #dbdbdb )
Modifichiamo poi il selettore .menu ul a:hover , .menu ul a:active modificandone il colore con uno che vogliamo al passaggio del mouse sui link.
Io ho scelto #f5ffb1
Andiamo adesso su .menu ul a:visited ed inseriamo lo stesso colore dell'a:link ( #dbdbdb )
Ecco il risultato
Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!

Come potete notare le iconcine vicino non sono molto belle e soprattutto sono quelle classiche del Mybb, modifichiamole nella nostra cartella inserendone qualcuna più bella, magari creata da noi. Dovremo andarle a sostituire sempre nelle cartella del nostro tema in images/vostrotema/toplinks

Adesso proviamo a cambiare la posizione di questo .menu, andiamo in Templates & Style -> Templates -> IL VOSTRO TEMPLATE -> header templates -> header
e prendete il codice
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
e spostatelo in alto, giusto sotto il div del container

Fatto questo avremo spostato il nostro menu in alto a destra!

Bene, andiamo adesso a modificare il #panel , ritorniamo al nostro tema global.css e selezioniamo il selettore #panel.
Modifichiamo sfondo, colori , bordi come abbiamo imparato prima.
Per il colore dei bordi ho deciso il verde acqua scelto all'inizio di questa guida. Ecco il risultato per ora!

Ho poi applicato una sottile ombra al box per stilizzarlo di più

Il codice dell'EXTRA CSS ATTRIBUTES alla fine risulta
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Modifichiamo quindi i selettori a:hover , a:active , a:link , a:visited come abbiamo fatto per .menu
Il mio risultato finale

Spostiamo adesso il #panel vicino al logo.
Per prima cosa andiamo nel nostro global.css e selezioniamo sopra ' Edit Stylesheet: Advanced Mode ' ed aggiungiamo al codice
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
poi modifichiamo gli attributi aggiungendo ' float:right ' e ' padding: 20px ' , poi andiamo come prima nel template dell'header e cerchiamo
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Spostiamolo all'interno del div con class="logo" , il codice finale risulterà
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

Ricordo che la guida è stata creata da Ignazio96 per i forum Sciax2 Forum e ne è vietata la copia senza autorizzazione!
3. Gli altri selettori
In futuro aggiornerò la guida, per ora dovreste avere imparato le basi di come si modifica una skin di MyBB , tutto il resto è molto semplice, basta conoscere i selettori. Per questo ci è venuto incontro Luca P. di Mybb Italia che ringrazio enormemente.
Riporto di seguito le sue immagini per riconoscere i selettori.



4. Fine
La guida è finita, spero che realizzerete ottime skin che magari useranno molti utenti! ^^
Ciao!!
Ignazio96
Ultima modifica:


