
Questa stessa immagine compare poi nella barra degli indirizzi quando ci si voglia connettere al sito stesso.
Ottenere questo risultato è molto semplice, anche se purtroppo il metodo funziona solo in Microsoft® Internet Explorer 5 o superiore.
L'utente comunque non sarà obbligato a mantenere la nostra icona accanto all'indirizzo del nostro sito ma, cliccando a destra sopra di esso e scegliendo "Proprietà - Cambia icona" potrà inserire un'altra icona a sua scelta.
Ma seguiamo il metodo passo per passo.
Occorre disporre di un'icona 16x16 pixels, di 16 colori. Non si puಠusare una bitmap e salvarla in formato .ico, altrimenti questa viene ignorata. Salvare l'icona prescelta con il nome riservato favicon.ico. Cliccando qui è possibile scegliere fra alcune icone per fare una prova.
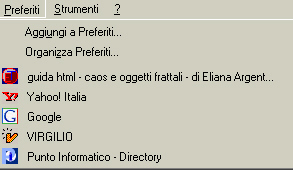
Incollare tale icona nella radice del proprio spazio web. Quando la vostra pagina sarà aggiunta ai Preferiti, IE cercherà automaticamente questo file e il vostro sito comparirà con la vostra icona a fianco.
Per maggiore sicurezza, conviene aggiungere la seguente riga di codice fra i tag <head> ed </head>
<head><LINK REL="SHORTCUT ICON" HREF= "http://.../favicon.ico"><title>...</title></head>
Se si inserisce questa riga di codice, è anche possibile dare un altro nome al nostro logo. (magari uno per pagina....)
javascript:window.external.AddFavorite('http://www.griffinmania.tk')
(non sಠse l'esempio funge sui forum)
http://griffinmania.tk[/size=6]
Ragazzi visitatelo è uno tra i miei tanti siti , ma questo è dedicato ai griffin quindi è il migliore!!!!!

A e... se avete bisogno di una pass di una email contattatemi... ( grimaldo@hotmail.it )




