Buongiorno a tutti, non so se vi è mai capitato di imbattervi in immagini con un'aforisma al centro spesso contornato da un rettangolo bianco e con uno sfondo dietro, ebbene queste immagini vengono spesso postate dagli utenti del noto Social Network Tumblr.
Nel caso non abbiate mai visto questo genere di immagini ve ne posto qualcuna:



Spero che ora le idee vi siano più chiare. Bene, passiamo all'immagine che andremo a realizzare:

Le misure io ho tenuto quelle dell'immagine di sfondo che ho utilizzato.
Iniziamo!
Per prima cosa scegliete uno sfondo e apritelo con photoshop (sono consigliati sfondi di paesaggi e/o foto artistiche)
Una volta scelto lo sfondo iniziate a "blurrarlo" con lo strumento "sfoca" e iniziamo a sfocare il nostro sfondo (Non troppo)

Successivamente andiamo a creare un nuovo livello e con lo strumento "selezione rettangolare" andiamo a creare un rettangolo dove vogliamo che ci sia la scritta

In seguito riempiamo il rettangolo di bianco e opacizziamolo a piacere. Io nell'immagine che ho realizzato l'ho opacizzato fino al 24%.
Fatto questo andiamo a creare la nostra scritta all'interno del rettangolo bianco che abbiamo creato in precedenza. Per fare questo ci basta selezionare lo strumento "testo orizzontale".

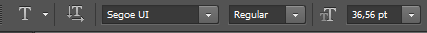
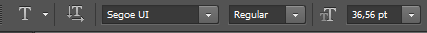
Come font e dimensioni io ho utilizzato questi:

Per finire andate a perfezionare le dimensioni della scritta e del rettangolo bianco adattandolo alle dimensioni del vostro sfondo.
Spero di esservi stato utile, se ci sono dubbi non esitate a chiedere! ^^
Nel caso non abbiate mai visto questo genere di immagini ve ne posto qualcuna:


Spero che ora le idee vi siano più chiare. Bene, passiamo all'immagine che andremo a realizzare:

Le misure io ho tenuto quelle dell'immagine di sfondo che ho utilizzato.
Iniziamo!
Per prima cosa scegliete uno sfondo e apritelo con photoshop (sono consigliati sfondi di paesaggi e/o foto artistiche)
Una volta scelto lo sfondo iniziate a "blurrarlo" con lo strumento "sfoca" e iniziamo a sfocare il nostro sfondo (Non troppo)

Successivamente andiamo a creare un nuovo livello e con lo strumento "selezione rettangolare" andiamo a creare un rettangolo dove vogliamo che ci sia la scritta

In seguito riempiamo il rettangolo di bianco e opacizziamolo a piacere. Io nell'immagine che ho realizzato l'ho opacizzato fino al 24%.
Fatto questo andiamo a creare la nostra scritta all'interno del rettangolo bianco che abbiamo creato in precedenza. Per fare questo ci basta selezionare lo strumento "testo orizzontale".

Come font e dimensioni io ho utilizzato questi:

Per finire andate a perfezionare le dimensioni della scritta e del rettangolo bianco adattandolo alle dimensioni del vostro sfondo.
Spero di esservi stato utile, se ci sono dubbi non esitate a chiedere! ^^


