Ciao ragazzi, oggi vi spiegherò come creare un avatar con effetto pioggia animato!
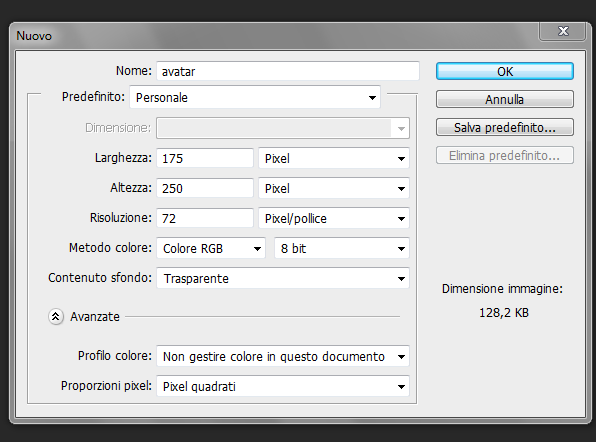
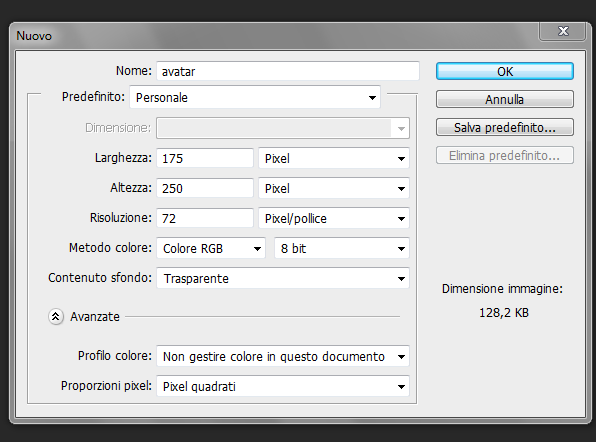
- Prima di tutto creiamo un documento con le dimensioni che preferiamo (se vi serve per Sciax2 vi consiglio di adottare la dimensione 175 x 250)

- Prendiamo l'immagine che preferiamo e trasciniamola dentro il nostro foglio bianco, successivamente ridimensioniamo l'immagine tenendo premuto il tasto shift così da evitare di ottenere una foto schiacciata
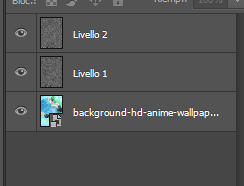
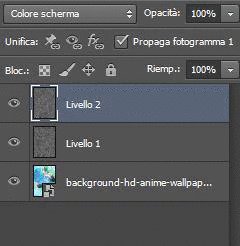
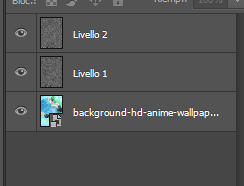
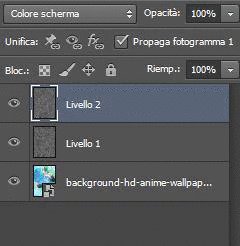
- Creiamo un nuovo livello cliccando qui:
 e coloriamolo tutto di nero tramite lo strumento secchiello:
e coloriamolo tutto di nero tramite lo strumento secchiello:

- Creiamo un secondo livello e facciamo la stessa cosa
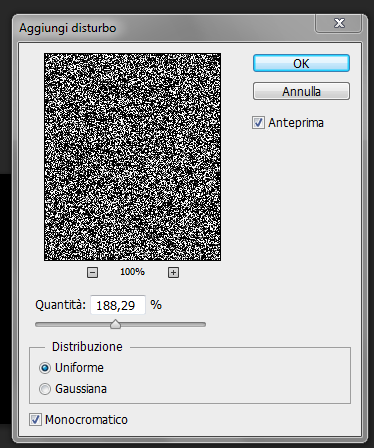
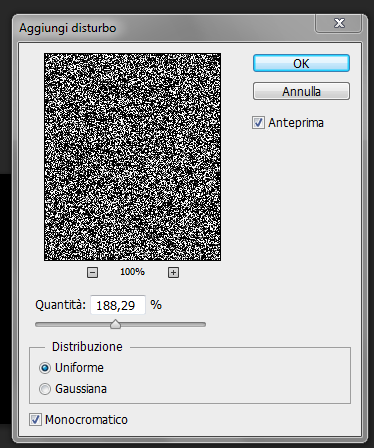
- Selezioniamo il primo livello nero e andiamo su Filtro > Disturbo > Aggiungi disturbo e impostiamo la pagina che ci appare in questo modo:
 , diamo l'ok
, diamo l'ok
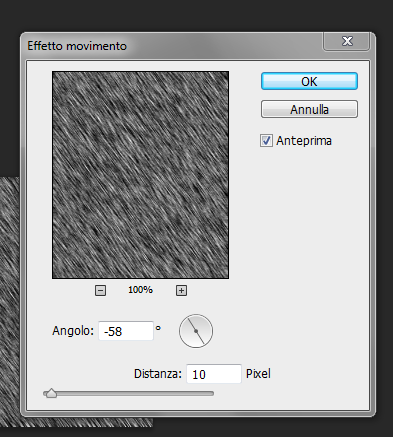
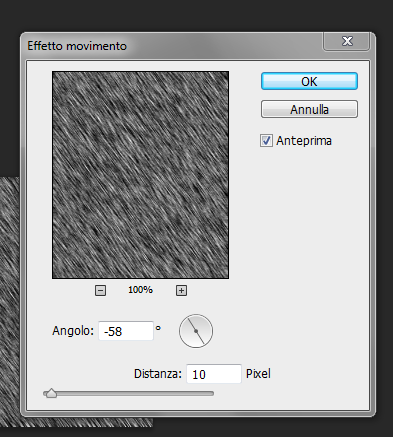
- Tendendo selezionato sempre lo stesso livello andiamo su Filtro > Sfocatura > Effetto movimento, e impostiamo le varie impostazioni in questo modo:
 , diamo l'ok
, diamo l'ok
- Eseguiamo questi due passaggi anche sul secondo livello nero
- Dovremmo ottenere qualcosa del genere:

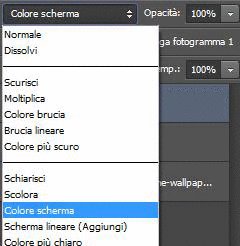
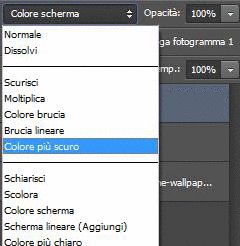
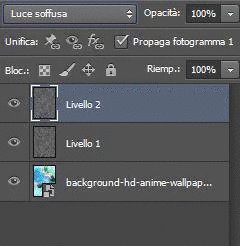
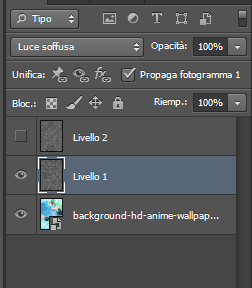
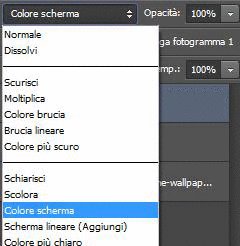
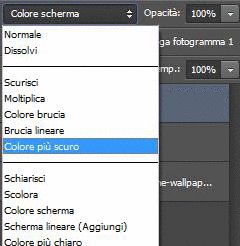
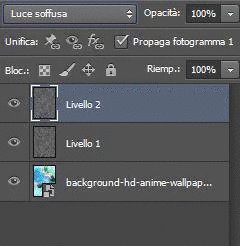
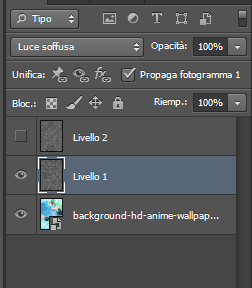
- Adesso selezioniamo i due livelli dove abbiamo impostato il disturbo e la sfocatura, e andiamo ad impostarli su "Luce soffusa" cliccando qui:

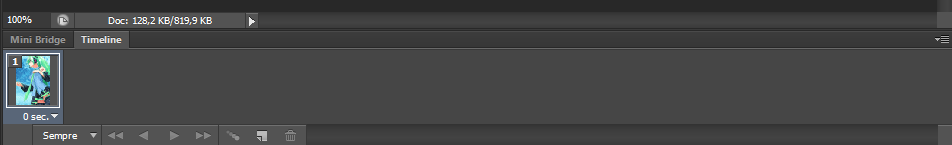
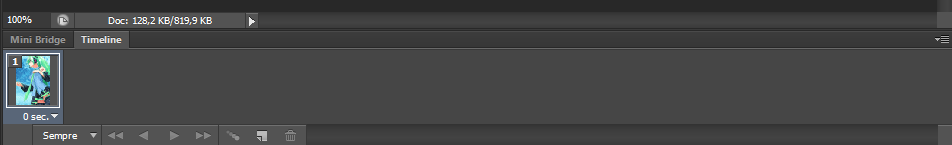
- Accertiamoci di avere la timeline in basso su photoshop:

(Se non lo avete andate su Finestra > Timeline)
Se non vi appare la timeline uguale alla mia cliccate su questo pulsante:

- Impostiamo il ritardo di 0,1 secondi sul primo fotogramma e rendiamo visibile solo il primo livello insieme al background:

- Creiamo un nuovo fotogramma cliccando su questo tasto:

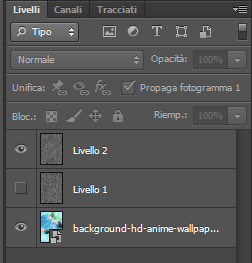
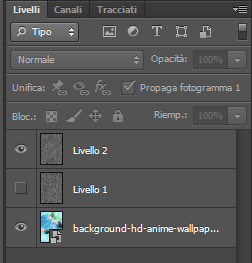
e rendiamo visibile solo il secondo livello insieme al background:

- Accertiamoci di aver messo "Sempre" qui:

- Andiamo su File > Salva per il web > Salva ed ecco la nostra gif animata!

(Ovviamente bisogna vedere bene la dimensione dell'immagine, se dovete metterla nel vostro avatar dovrà rispettare le dimensioni e il peso imposto da Sciax2, altrimenti l'immagine verrà ridimensionata e quindi non vedrete l'effetto animato)
- Prima di tutto creiamo un documento con le dimensioni che preferiamo (se vi serve per Sciax2 vi consiglio di adottare la dimensione 175 x 250)

- Prendiamo l'immagine che preferiamo e trasciniamola dentro il nostro foglio bianco, successivamente ridimensioniamo l'immagine tenendo premuto il tasto shift così da evitare di ottenere una foto schiacciata
- Creiamo un nuovo livello cliccando qui:


- Creiamo un secondo livello e facciamo la stessa cosa
- Selezioniamo il primo livello nero e andiamo su Filtro > Disturbo > Aggiungi disturbo e impostiamo la pagina che ci appare in questo modo:

- Tendendo selezionato sempre lo stesso livello andiamo su Filtro > Sfocatura > Effetto movimento, e impostiamo le varie impostazioni in questo modo:

- Eseguiamo questi due passaggi anche sul secondo livello nero
- Dovremmo ottenere qualcosa del genere:

- Adesso selezioniamo i due livelli dove abbiamo impostato il disturbo e la sfocatura, e andiamo ad impostarli su "Luce soffusa" cliccando qui:

- Accertiamoci di avere la timeline in basso su photoshop:

(Se non lo avete andate su Finestra > Timeline)
Se non vi appare la timeline uguale alla mia cliccate su questo pulsante:

- Impostiamo il ritardo di 0,1 secondi sul primo fotogramma e rendiamo visibile solo il primo livello insieme al background:

- Creiamo un nuovo fotogramma cliccando su questo tasto:

e rendiamo visibile solo il secondo livello insieme al background:

- Accertiamoci di aver messo "Sempre" qui:

- Andiamo su File > Salva per il web > Salva ed ecco la nostra gif animata!

(Ovviamente bisogna vedere bene la dimensione dell'immagine, se dovete metterla nel vostro avatar dovrà rispettare le dimensioni e il peso imposto da Sciax2, altrimenti l'immagine verrà ridimensionata e quindi non vedrete l'effetto animato)
Ultima modifica: