Ruby On Rails è un web framework scritto in Ruby che segue il modello MVC. Il
Per installare Rails bisogna avere una versione maggiore di Ruby 2.0 e
Per creare un nuovo progetto quindi, basta lanciare:
Questo creerà una cartella chiamata NOME_PROGETTO suddivisa in cartelle:
Ma andiamo ad analizzarne qualcuna:
la quale lascerà in background l'applicazione all'indirizzo
La pagina visibile sarà simile alla seguente:

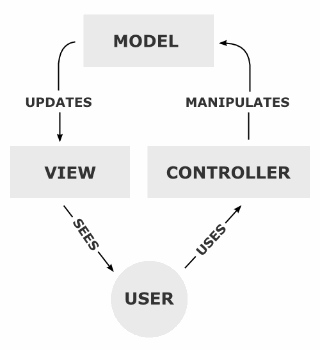
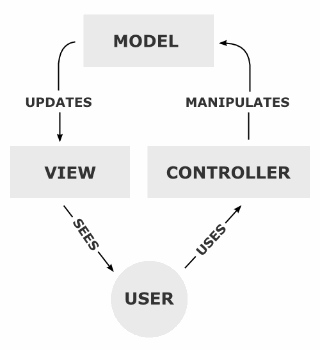
Model-View-Controller
Come ho specificato sopra, Rails segue il pattern MVC, pertanto lo schema che segue è il seguente:

Creazione del primo controller
Quindi, per creare una pagina di prova bisogna creare un nuovo file controller (e anche un azione). Ad esempio:
Questo creerà un controller chiamato Welcome e una pagina chiamata index (inserendo anche la route welcome/index):

Se adesso attenzioniamo il file app/controllers/welcome_controller.rb potremo vedere un codice simile a questo:
Modifichiamolo in questo modo:
Il file app/views/welcome/index.html.erb permette di creare pagine dinamiche con HTML + Ruby. Modifichiamo, ad esempio, la pagina in questo modo:
Genererà un codice uguale a <h1>Rails</h1>. Questo perché, ogni cosa all'interno dei tag <% e %> verrà considerata come un costrutto, mentre tra <%= e %> verrà considerata come una stampa. Pertanto è possibile anche usare i costrutti if-else:
genererà un codice HTML uguale a: <h1>Il messaggio è Rails</h1>.
Routes
Con il comando rails routes è possibile vedere tutte le routes:
Di fatto, la gestione delle routes, è disponibile dal file config/routes.rb. La nostra, ad esempio, dovrebbe essere una simile a questa:
La gestione può avvenire in diversi modi, scegliendo i metodi HTTP GET, POST, PUT, DELETE (gli ultimi due si scelgono con match):
Impostare database
Rails supporta tantissimi database (in particolare SQLite3), ma in questa guida parlerò come settare MySQL. Per farlo, bisogna installare la gem adatta, pertanto modifichiamo il file Gemfile alla riga: gem 'sqlite3' con gem 'mysql2', '>= 0.3.18', '< 0.5'. Per completare l'installazione bisogna lanciare il comando bundle install. Adesso modifichiamo il file di configurazione config/database.yml in un modo simile a questo:
Adesso, vogliamo, ad esempio, fare un'applicazione che salvi l'username e il motto di ogni utente di Sciax2? Dobbiamo creare di seguito un model:
seguendo questo modello:
Questo andrà a generare una cosa simile a questo:
Il file db/migrate/TIMESTAMP_create_users.rb è quello a cui daremo attenzione per ora:
Come potete vedere, sono già stati inseriti i due parametri che avevamo messo durante la generazione del model. Per creare la tabella bisogna lanciare rake db:migrate; questo andrà infatti ad aggiornare il database e modificare il file db/scheme.rb.
Adesso creiamo un controller per gestire gli utenti con: rails generate controller Users. Aggiungiamo resources :users nel file delle routes e vediamo le attuali routes:
Modifichiamo il file controllers/user_controller.rb in questo modo:
Creiamo 4 nuovi file nel view users:
create.html.erb
index.html.erb
show.html.erb
new.html.erb
In questo modo avremo delle pagine simili:


Ruby On Rails è un framework tanto facile da usare, quanto difficile da imparare, pertanto vi segnalo qui di seguito una delle guide ufficiali, la quale spiega passo passo quello che si fa per creare un'applicazione base in Rails:
Spero di esservi stato d'aiuto, alla prossima :-)
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
, iniziato nel 2005, è rilasciato sotto licenza MIT. Ad oggi sono moltissime le applicazioni scritte in Rails, tra cui: GitHub, Shopify, GitLab, Twitch, Airbnb.Per installare Rails bisogna avere una versione maggiore di Ruby 2.0 e
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
(installato automaticamente con Ruby). Pertanto, basta aprire il terminale e digitare:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Per creare un nuovo progetto quindi, basta lanciare:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
.
├── app
│ ├── assets
│ │ ├── config
│ │ │ └── manifest.js
│ │ ├── images
│ │ ├── javascripts
│ │ │ ├── application.js
│ │ │ ├── cable.js
│ │ │ └── channels
│ │ └── stylesheets
│ │ └── application.css
│ ├── channels
│ │ └── application_cable
│ │ ├── channel.rb
│ │ └── connection.rb
│ ├── controllers
│ │ ├── application_controller.rb
│ │ └── concerns
│ ├── helpers
│ │ └── application_helper.rb
│ ├── jobs
│ │ └── application_job.rb
│ ├── mailers
│ │ └── application_mailer.rb
│ ├── models
│ │ ├── application_record.rb
│ │ └── concerns
│ └── views
│ └── layouts
│ ├── application.html.erb
│ ├── mailer.html.erb
│ └── mailer.text.erb
├── bin
│ ├── bundle
│ ├── rails
│ ├── rake
│ ├── setup
│ ├── spring
│ ├── update
│ └── yarn
├── config
│ ├── application.rb
│ ├── boot.rb
│ ├── cable.yml
│ ├── database.yml
│ ├── environment.rb
│ ├── environments
│ │ ├── development.rb
│ │ ├── production.rb
│ │ └── test.rb
│ ├── initializers
│ │ ├── application_controller_renderer.rb
│ │ ├── assets.rb
│ │ ├── backtrace_silencers.rb
│ │ ├── cookies_serializer.rb
│ │ ├── filter_parameter_logging.rb
│ │ ├── inflections.rb
│ │ ├── mime_types.rb
│ │ └── wrap_parameters.rb
│ ├── locales
│ │ └── en.yml
│ ├── puma.rb
│ ├── routes.rb
│ ├── secrets.yml
│ └── spring.rb
├── config.ru
├── db
│ └── seeds.rb
├── Gemfile
├── Gemfile.lock
├── lib
│ ├── assets
│ └── tasks
├── log
├── package.json
├── public
│ ├── 404.html
│ ├── 422.html
│ ├── 500.html
│ ├── apple-touch-icon.png
│ ├── apple-touch-icon-precomposed.png
│ ├── favicon.ico
│ └── robots.txt
├── Rakefile
├── README.md
├── test
│ ├── application_system_test_case.rb
│ ├── controllers
│ ├── fixtures
│ │ └── files
│ ├── helpers
│ ├── integration
│ ├── mailers
│ ├── models
│ ├── system
│ └── test_helper.rb
├── tmp
│ └── cache
│ └── assets
└── vendor
├── app
│ ├── assets
│ │ ├── config
│ │ │ └── manifest.js
│ │ ├── images
│ │ ├── javascripts
│ │ │ ├── application.js
│ │ │ ├── cable.js
│ │ │ └── channels
│ │ └── stylesheets
│ │ └── application.css
│ ├── channels
│ │ └── application_cable
│ │ ├── channel.rb
│ │ └── connection.rb
│ ├── controllers
│ │ ├── application_controller.rb
│ │ └── concerns
│ ├── helpers
│ │ └── application_helper.rb
│ ├── jobs
│ │ └── application_job.rb
│ ├── mailers
│ │ └── application_mailer.rb
│ ├── models
│ │ ├── application_record.rb
│ │ └── concerns
│ └── views
│ └── layouts
│ ├── application.html.erb
│ ├── mailer.html.erb
│ └── mailer.text.erb
├── bin
│ ├── bundle
│ ├── rails
│ ├── rake
│ ├── setup
│ ├── spring
│ ├── update
│ └── yarn
├── config
│ ├── application.rb
│ ├── boot.rb
│ ├── cable.yml
│ ├── database.yml
│ ├── environment.rb
│ ├── environments
│ │ ├── development.rb
│ │ ├── production.rb
│ │ └── test.rb
│ ├── initializers
│ │ ├── application_controller_renderer.rb
│ │ ├── assets.rb
│ │ ├── backtrace_silencers.rb
│ │ ├── cookies_serializer.rb
│ │ ├── filter_parameter_logging.rb
│ │ ├── inflections.rb
│ │ ├── mime_types.rb
│ │ └── wrap_parameters.rb
│ ├── locales
│ │ └── en.yml
│ ├── puma.rb
│ ├── routes.rb
│ ├── secrets.yml
│ └── spring.rb
├── config.ru
├── db
│ └── seeds.rb
├── Gemfile
├── Gemfile.lock
├── lib
│ ├── assets
│ └── tasks
├── log
├── package.json
├── public
│ ├── 404.html
│ ├── 422.html
│ ├── 500.html
│ ├── apple-touch-icon.png
│ ├── apple-touch-icon-precomposed.png
│ ├── favicon.ico
│ └── robots.txt
├── Rakefile
├── README.md
├── test
│ ├── application_system_test_case.rb
│ ├── controllers
│ ├── fixtures
│ │ └── files
│ ├── helpers
│ ├── integration
│ ├── mailers
│ ├── models
│ ├── system
│ └── test_helper.rb
├── tmp
│ └── cache
│ └── assets
└── vendor
- app/ contiene tutto il necessario per l'applicazione (model, views, controllers, helpers, assets);
- bin/ contiene gli script, tra cui rails e rake (quest'ultimo tra l'altro per i file del database);
- config/ contiene i file di configurazione, tra cui quello per le routes;
- db/ contiene gli schema per il database;
- Gemfile contiene le gemme installate;
- test/ contiene i file per l'Unit test;
- log/ sono i file log;
- tmp/ file temporanei (come le cache);
- public/ sono file statici.
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
.La pagina visibile sarà simile alla seguente:

Model-View-Controller
Come ho specificato sopra, Rails segue il pattern MVC, pertanto lo schema che segue è il seguente:

- model fornisce i metodi per accedere alle informazioni dell'utente (in genere anche con un database);
- controller è quello che si occupa di manipolare i dati tra utente e applicazione. Riceve le richieste dell'utente e li attua anche modificando gli altri due componenti;
- view è l'interfaccia, ovvero, la rappresentazione dei dati presi dal model.
Creazione del primo controller
Quindi, per creare una pagina di prova bisogna creare un nuovo file controller (e anche un azione). Ad esempio:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

Se adesso attenzioniamo il file app/controllers/welcome_controller.rb potremo vedere un codice simile a questo:
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Modifichiamolo in questo modo:
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Il file app/views/welcome/index.html.erb permette di creare pagine dinamiche con HTML + Ruby. Modifichiamo, ad esempio, la pagina in questo modo:
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Routes
Con il comando rails routes è possibile vedere tutte le routes:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
- get 'controller/azione': get è un metodo HTTP;
- post 'controller/azione': post è un metodo HTTP;
- match '/percorso' => 'controller#azione', via: [:get, :post]: al percorso URL/percorso corrisponde la pagina azione del controller controller (può avvenire, in questo caso, tramite get e post);
- get '/percorso', to: 'controller#azione': simile a match, ma si può impostare un metodo HTTP alla volta;
- root 'controller#azione': imposta la root principale.
Impostare database
Rails supporta tantissimi database (in particolare SQLite3), ma in questa guida parlerò come settare MySQL. Per farlo, bisogna installare la gem adatta, pertanto modifichiamo il file Gemfile alla riga: gem 'sqlite3' con gem 'mysql2', '>= 0.3.18', '< 0.5'. Per completare l'installazione bisogna lanciare il comando bundle install. Adesso modifichiamo il file di configurazione config/database.yml in un modo simile a questo:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Adesso, vogliamo, ad esempio, fare un'applicazione che salvi l'username e il motto di ogni utente di Sciax2? Dobbiamo creare di seguito un model:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Il file db/migrate/TIMESTAMP_create_users.rb è quello a cui daremo attenzione per ora:
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Adesso creiamo un controller per gestire gli utenti con: rails generate controller Users. Aggiungiamo resources :users nel file delle routes e vediamo le attuali routes:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Ruby:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
create.html.erb
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
index.html.erb
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
show.html.erb
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
new.html.erb
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
In questo modo avremo delle pagine simili:


Ruby On Rails è un framework tanto facile da usare, quanto difficile da imparare, pertanto vi segnalo qui di seguito una delle guide ufficiali, la quale spiega passo passo quello che si fa per creare un'applicazione base in Rails:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
.Spero di esservi stato d'aiuto, alla prossima :-)


