- 17 Agosto 2008
- 342
- 0
- Miglior risposta
- 0
Salve a tutti,
Durante il corso delle mie guide potrete imparare e creare delle skin di ForumFree/ForumCommunity (Il Famosissimo Forum Hosting), in meno di un mese sono sicuro che sarete in grado di creare delle skin degne di essere chiamate così.
Il codice CSS di base è formato da un selettore e da un blocco dichiarativo.
il selettore è preceduto da un punto: .elemento
il blocco dichiarativo invece si trova spaziato subito dopo il selettore tra parentesi graffe: {dichiarazione1; dichiarazione2}
fra le parentesi se vi sono più dichiarazioni vanno divise con il punto e virgola (";"), e l'ultima dichiarazione non deve mai averlo.
Esempio: .tabella {widht: 100; height: 100; background-color: #000000; margin-top: 50px}
Come primo inizio prendiamo la skin di default di ForumFree/ForumCommunity. Andando su "Modifica Colori e Stili" all'impatto potremmo non capire nulla ma invece vi assicuro che non è tanto difficile.
Questo è il primo codice che vedremo nel textbox, analizziamolo.
body indica le fondamenta della nostra skin, qui potremmo settare lo sfondo, il font e la posizione della skin.
marigon-bottom: 20px; fa si che la nostra skin nella parte di sotto sia distaccata dal fondo pagina di 20 px.
background-color: #FFF; è il colore dello sfondo della nostra skin, in questo caso bianco.
font-family: verdana, tahoma, arial; font-size: 11px; color: #3C3C3C sono il tipo di font, la grandezza del font, e il colore del font.
se avete notato alla fine di quest'ultima dichiarazione non c'è il punto e virgola (";"), poichè essendo l'ultima dichiarazione non ha bisogno di un separatore dalla parentesi chiusura.
body in questo caso è il selettore, ovvero l'oggetto che subisce le dichiarazioni contenute fra le parentesi graffe.
con { e } si aprono e si chiudono le dichiarazioni del selettore.
adesso possiamo vedere che il selettore è cambiato, e se n'è anche aggiunto un altro, quindi i nostri ogetti su i quali agire sono table (il codice <table>) e div (uguale a table ma con un uso per lo più per layouts usando il CSS)
font-size: 10px; è la grandezza del font che sarà contenuto da un div o da un table
color: #3C3C3C indica il colore del nostro font
qui abbiamo 4 selettori, di cui 3 hanno un loro blocco di dichiarazione e un altro ne ha uno proprio.
a:link, a:visited, a:active e a:hover, sono tutti selettori che indicano lo stile dei link.
a:link è in generale, diciamo quello principale.
a:visited invece indica che aspetto avrà il link dopo essere stato visitato.
a:active quando il link deve ancora essere cliccato.
a:hover invece quando mettiamo in mouse sopra il link
come possiamo vedere non è presente la grandezza del font, poichè era già stata dichiarata nel body, vi ricordate?
invece sono presenti i colori del font (color: #507318;) e (color: #4D6A8A;) e i text-decoration, ovvero gli attributi aggiuntivi del font.
in questo caso sono settati su none, cioè nessun effetto ma eccovi gli effetti che potreste usare:
underline - sottolineato
overline - evidenziato (sottolineato di sopra)
line-through - tagliato
andando giù troveremo il codice soprastante.
sicuramente vi starete domandando: ma /* SCRITTE ESTERNE */ cosa indica? e io vi rispondo che non indica proprio nulla, o almeno nella parte dichiarativa, serve soltanto per tenere un pò di ordine.
il selettore .nav indica la barra di esplorazione del forum.
quindi font-size: 12px; font-weight: bold; e color: #3F3F3F indicano il font che sarà visualizzato nella barra di esplorazione.
qui vengono indicate le percentuali di larghezza della skin (.skin_tbl_width (larghezza skin), .skin_tbl (skin in generale), .header_width (larghezza header, ovvero il contenitore del logo, dei controlli e della pubblicità) e delle statistiche .stats .border.
Ovviamente è molto intuitivo, sono i colori dei gruppi.
La parte grafica della skin, ne parlerò dettagliatamente in un altra guida.

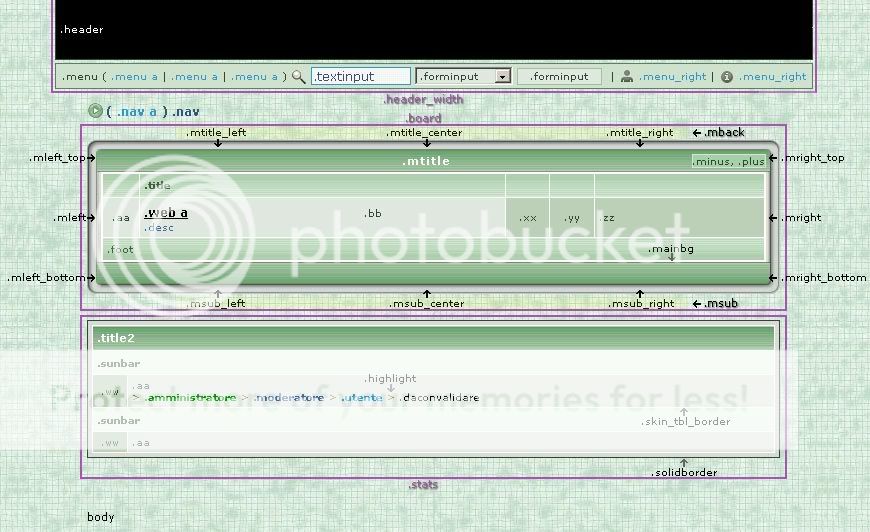
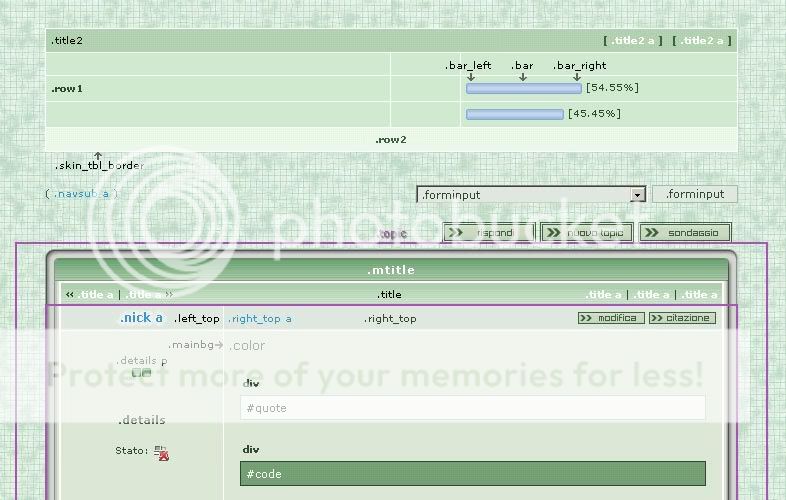
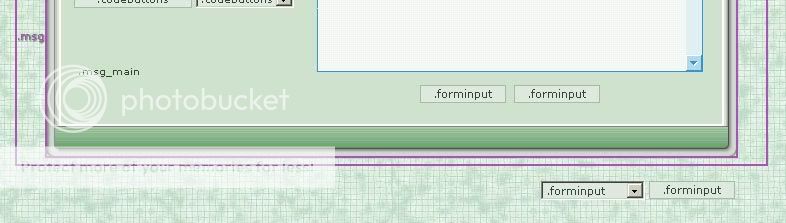
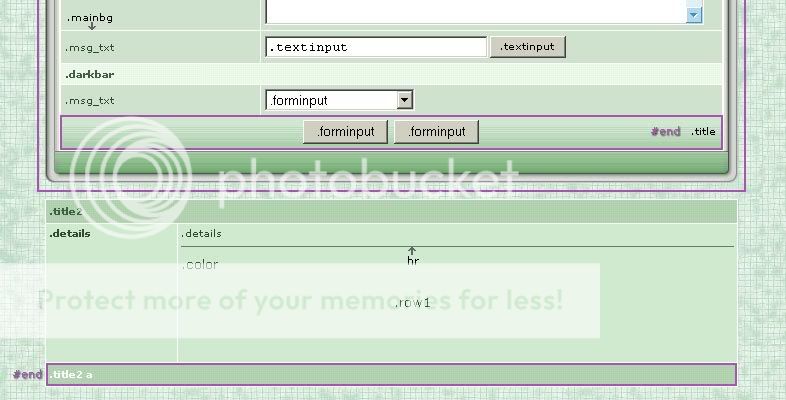
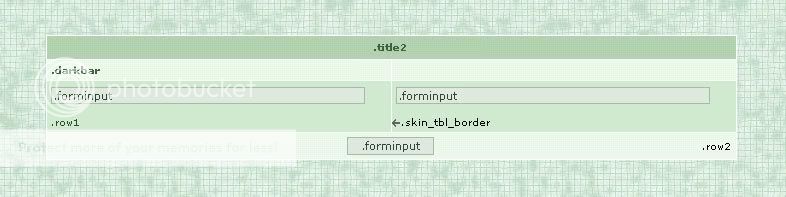
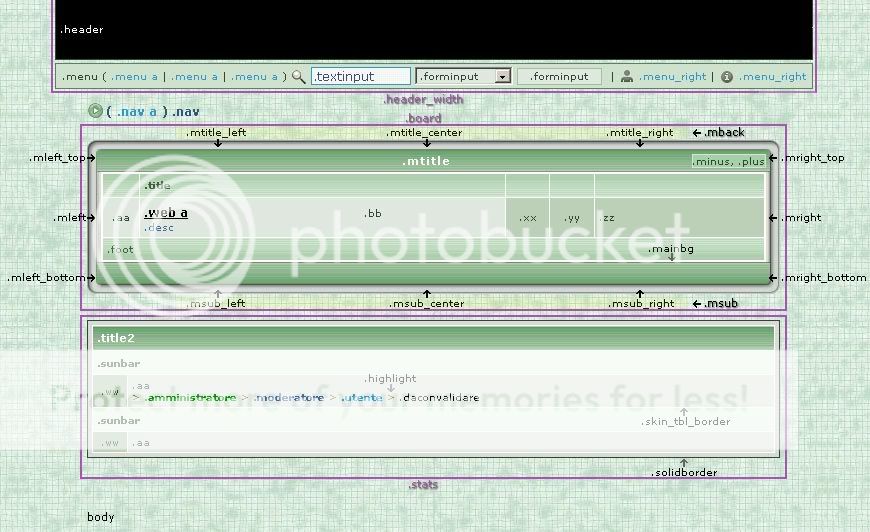
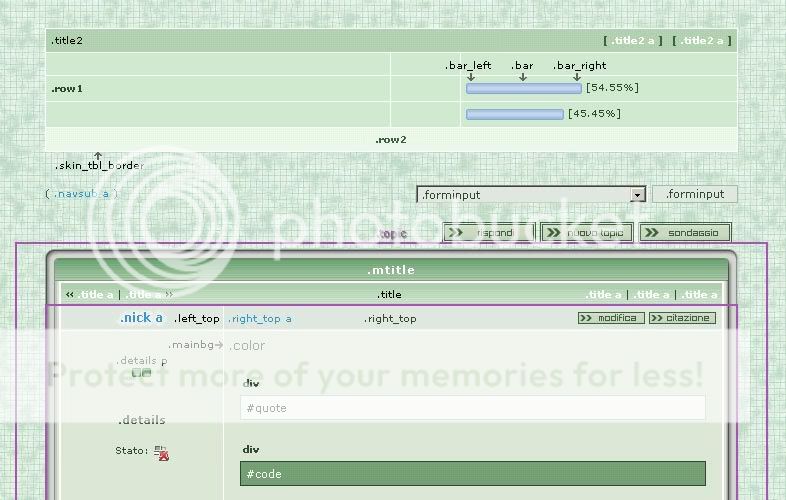
qui possiamo invece settare le opzioni dell'header e del menù, controllate l'immagine qui sotto per capire meglio.


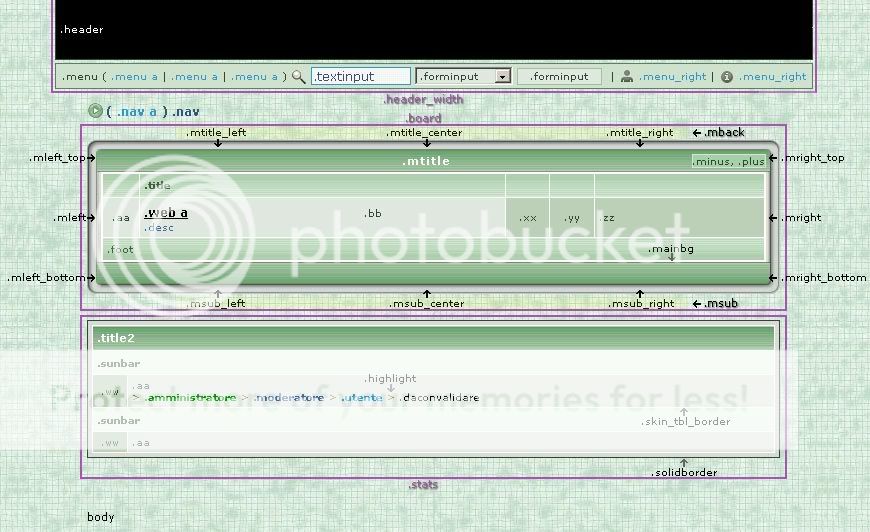
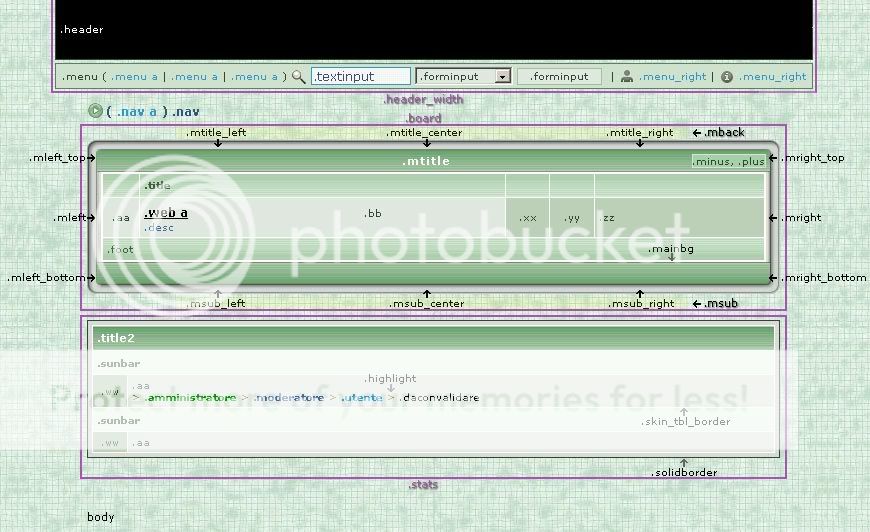
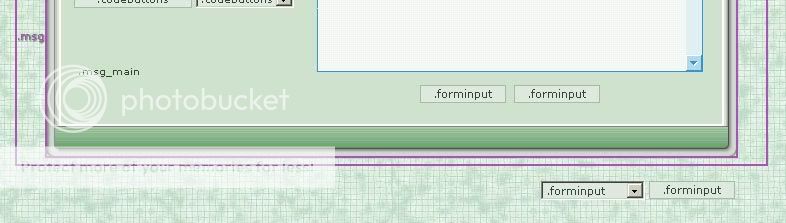
Impostare le sezioni del forum, guardate l'immagine per capire meglio.
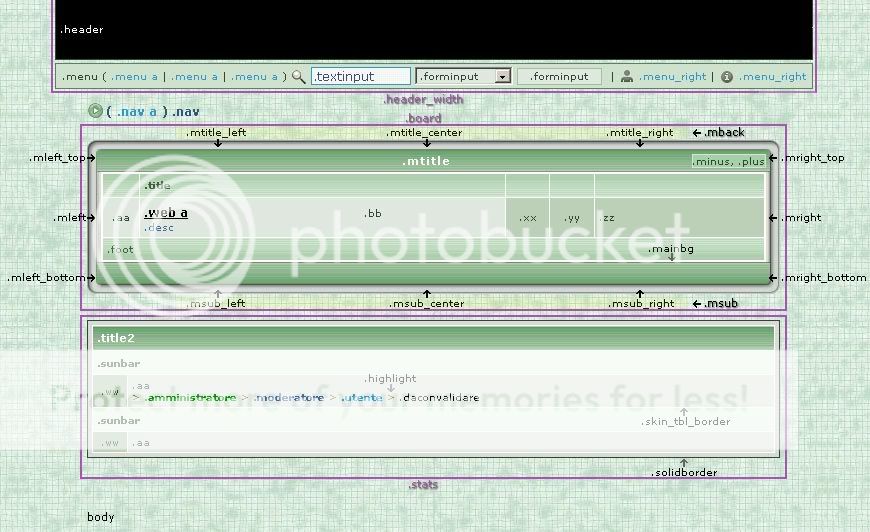
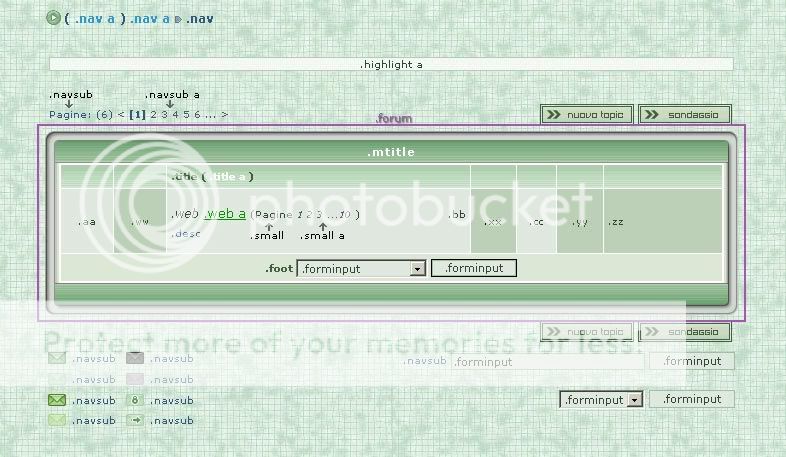
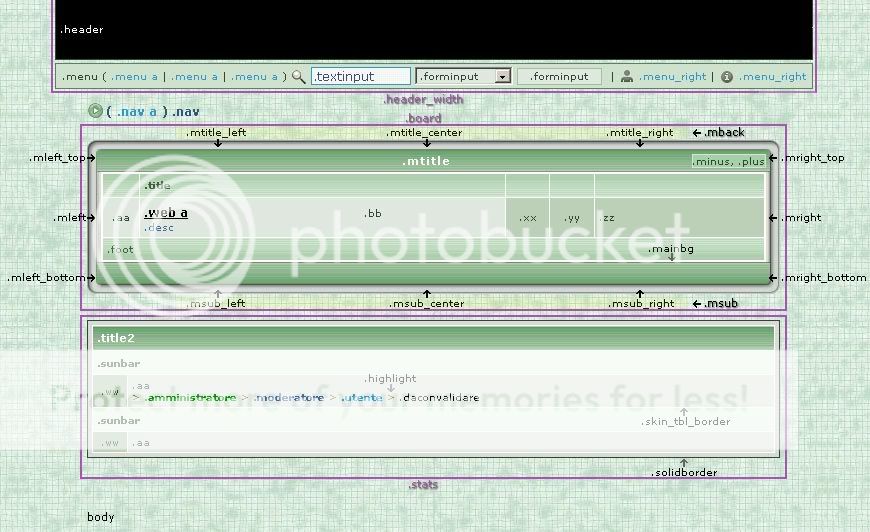
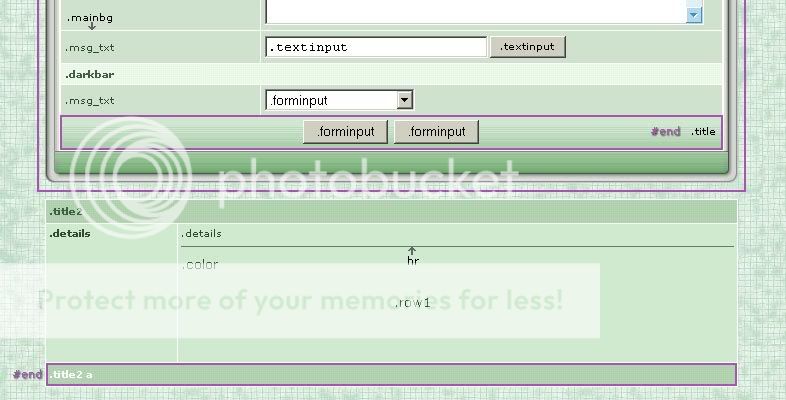
Impostare le stats, guardate l'immagine per capirci meglio.

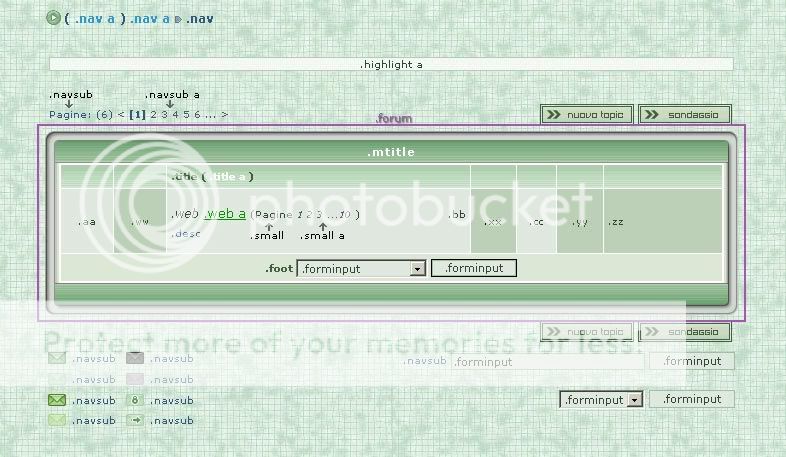
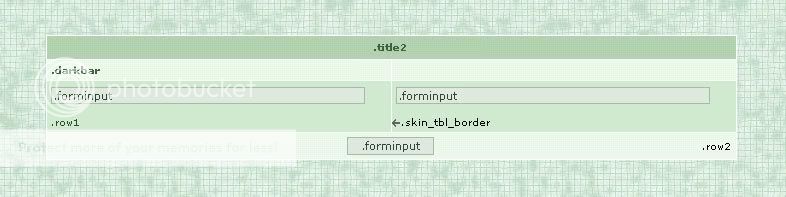
Guardate come sempre l'immagine.




Immagine =)

immagine >_>

Immagine 



[anc=""]risorse[/anc]Risorse
Tabella Colori HTML:
Per continuare con lo skinning consultate le altre mie guide.
[cc]Don't RIP[/cc]
Durante il corso delle mie guide potrete imparare e creare delle skin di ForumFree/ForumCommunity (Il Famosissimo Forum Hosting), in meno di un mese sono sicuro che sarete in grado di creare delle skin degne di essere chiamate così.
- [href="Introduzione"]intro[/href]
- [href="Approccio"]approccio[/href]
- [href="Risorse"]risorse[/href]
- [href="Conclusione"]concl[/href]
[anc=""]intro[/anc]Introduzione
Il codice CSS di base è formato da un selettore e da un blocco dichiarativo.
il selettore è preceduto da un punto: .elemento
il blocco dichiarativo invece si trova spaziato subito dopo il selettore tra parentesi graffe: {dichiarazione1; dichiarazione2}
fra le parentesi se vi sono più dichiarazioni vanno divise con il punto e virgola (";"), e l'ultima dichiarazione non deve mai averlo.
Esempio: .tabella {widht: 100; height: 100; background-color: #000000; margin-top: 50px}
[anc=""]approccio[/anc]Approccio
Come primo inizio prendiamo la skin di default di ForumFree/ForumCommunity. Andando su "Modifica Colori e Stili" all'impatto potremmo non capire nulla ma invece vi assicuro che non è tanto difficile.
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
marigon-bottom: 20px; fa si che la nostra skin nella parte di sotto sia distaccata dal fondo pagina di 20 px.
background-color: #FFF; è il colore dello sfondo della nostra skin, in questo caso bianco.
font-family: verdana, tahoma, arial; font-size: 11px; color: #3C3C3C sono il tipo di font, la grandezza del font, e il colore del font.
se avete notato alla fine di quest'ultima dichiarazione non c'è il punto e virgola (";"), poichè essendo l'ultima dichiarazione non ha bisogno di un separatore dalla parentesi chiusura.
body in questo caso è il selettore, ovvero l'oggetto che subisce le dichiarazioni contenute fra le parentesi graffe.
con { e } si aprono e si chiudono le dichiarazioni del selettore.
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
font-size: 10px; è la grandezza del font che sarà contenuto da un div o da un table
color: #3C3C3C indica il colore del nostro font
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
a:link, a:visited, a:active e a:hover, sono tutti selettori che indicano lo stile dei link.
a:link è in generale, diciamo quello principale.
a:visited invece indica che aspetto avrà il link dopo essere stato visitato.
a:active quando il link deve ancora essere cliccato.
a:hover invece quando mettiamo in mouse sopra il link
come possiamo vedere non è presente la grandezza del font, poichè era già stata dichiarata nel body, vi ricordate?
invece sono presenti i colori del font (color: #507318;) e (color: #4D6A8A;) e i text-decoration, ovvero gli attributi aggiuntivi del font.
in questo caso sono settati su none, cioè nessun effetto ma eccovi gli effetti che potreste usare:
underline - sottolineato
overline - evidenziato (sottolineato di sopra)
line-through - tagliato
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
sicuramente vi starete domandando: ma /* SCRITTE ESTERNE */ cosa indica? e io vi rispondo che non indica proprio nulla, o almeno nella parte dichiarativa, serve soltanto per tenere un pò di ordine.
il selettore .nav indica la barra di esplorazione del forum.
quindi font-size: 12px; font-weight: bold; e color: #3F3F3F indicano il font che sarà visualizzato nella barra di esplorazione.
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

Impostare le sezioni del forum, guardate l'immagine per capire meglio.
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!




HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!

HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!



[anc=""]risorse[/anc]Risorse
Tabella Colori HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
[anc=""]concl[/anc]Conclusione
Per continuare con lo skinning consultate le altre mie guide.
Vietato prendere la guida senza il mio consenso >_>
[cc]Don't RIP[/cc]
Ultima modifica:


