- 11 Giugno 2012
- 566
- 0
- Miglior risposta
- 0
Ciao ragazzi, oggi volevo chiedere come posso modificare il portale al massimo. (Non dico delle impostazioni presente in configurazione>Portale etc) Vorrei mettere delle tabelle ! Ecco il portal.php:
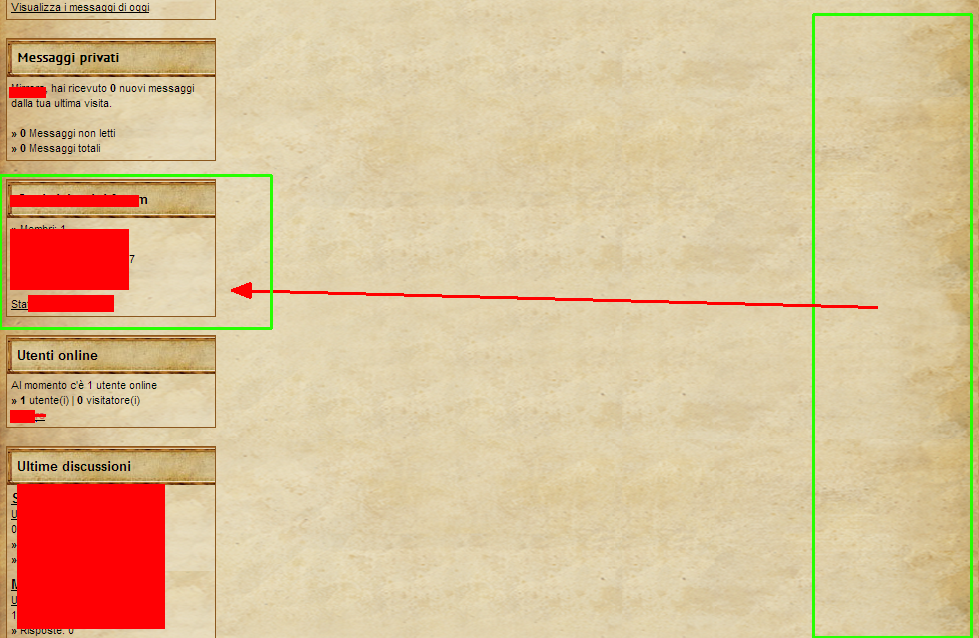
Quello che vorrei fare è questo:
Dove stanno i riquadri gialli vorrei mettere una tabella tipo questa(Riquadro giallo):
Come posso fare? Esiste un plugin qualcosa? Grazie mille.
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Quello che vorrei fare è questo:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
Dove stanno i riquadri gialli vorrei mettere una tabella tipo questa(Riquadro giallo):
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
Come posso fare? Esiste un plugin qualcosa? Grazie mille.
Ultima modifica: