Cos'è Project Igloo?
Ne abbiamo già parlato decisamente a lungo: anche se potrei sembrare l'ultimo arrivato, sono stato il primo a teorizzare sul forum, anni addietro, la possibilità di replicare Habbo utilizzando linguaggi moderni e tutti i potenti strumenti messi a disposizione dall'HTML5, CSS3 e Javascript (insieme ai relativi framework che si sono diffusi e sviluppati negli ultimi anni) ed in questo topic ne abbiamo parlato a lungo.
Più di una persona (sia qui che in altri forum esteri) ha dimostrato, dopo che io l'ho teorizzato (ed in parte sviluppato) che ciò è possibile, ma assolutamente non facile o banale, un gioco come Habbo si compone di tanti elementi che messi insieme aumentano esponenzialmente la complessità di sviluppo, soprattutto quando si comincia ad andare oltre le fondamenta e si va nei particolari.
Igloo è la mia concretizzazione di ciò che teorizzai ai tempi: parte come un piccolo progetto/esperimento personale per occupare il tempo libero, che sto utilizzando come scusa per approfondire un po' alcuni framework JS interessanti. Dunque al momento, non è qualcosa che avrà uno sviluppo costante, soprattutto perché al momento lo sto realizzando da solo e soprattutto avendo una scarsa conoscenza del lato backend/Server (quelli che solitamente si scrivono in C#, Java, Node.js, etc...) abbastanza sicuramente arriverò a bloccarmi quando dovrò implementare la componente multiplayer.
Dunque al momento è un divertente esperimento client-side, ma che è già realtime-ready appena ci sarà l'opportunità (da parte mia o di altri) di realizzare l'implementazione backend.
Tecnologie utilizzate
Al momento il Client è una composizione di alcuni Framework e library JS che mi permettono di facilitare e velocizzare lo sviluppo delle diversi componenti del gioco:
- Pixi.JS + Traviso: framework col quale è stato realizzato l'engine isometrico e che si occupa del rendering del Canvas (il cuore del gioco praticamente)
- VueJS 2 + Bootstrap 4: framework col quale sto realizzando l'interfaccia grafica del gioco
VueJS in particolare è stata una bella scoperta, in quanto si tratta di un Framework che segue le orme di Angular e mi sta permettendo di realizzare una GUI modulare (ogni finestra è un "componente") ed in cui ogni campo si aggiorna istantaneamente appena vi sono nuovi dati nelle variabili (per questo considero il gioco già realtime-ready).
Per l'implementazione multiplayer la scelta lato frontend (client) ovviamente saranno i WebSocket (probabilmente utilizzerò Socket.IO come library) mentre lato backend sarebbe interessante provare un implementazione del server in Node.JS, per quanto non mi ispiri troppa fiducia per incarichi così pesanti, altrimenti la scelta sarebbe di realizzare un server in Java+Netty (per la questione multipiattaforma, deve poter assolutamente girare su Linux per questione di costi server).
Stato dello sviluppo
Al momento Pixi+Traviso renderizza una stanza isometrica specificata attraverso una mappa e permette di inserire oggetti e controllare un personaggio, Traviso inoltre già possiede delle API che permettono di fare tante azioni (nell'ottica di implementare la parte multiplayer).
Mancano il concetto di altezza (per lo stacking di oggetti), le scale e andrebbe scritto del codice apposito per le mura, dato che al momento sono sostanzialmente delle Tile specificate nella room map.
La GUI è ciò su cui mi sono concentrato nell'ultima 1/2 settimane (nei momenti in cui ho avuto tempo) ed ho gettato le basi, sono andato a rilento in quanto mi sono dovuto scontrare con qualcosa di completamente nuovo come VueJS, ma una volta che entri nell'ottica, ti da grosse soddisfazioni e soprattutto ti agevola un sacco il lavoro di sviluppo, soprattutto in combinazione con Bootstrap (che già conosco ed ho usato ampiamente in passato).
Al momento mi sto concentrando sulla GUI, poiché non penso sia il caso di toccare ulteriormente l'engine isometrico sin quando non si inizia a scrivere un Server di gioco (probabilmente Traviso potrebbe essere sostituito tranquillamente con qualcosa di scritto ad-hoc e più focalizzato sul multiplayer, però non sarebbe immediata come cosa).
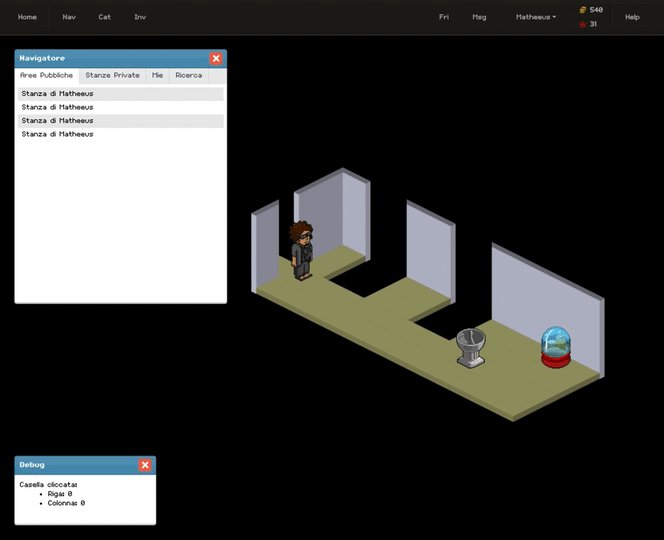
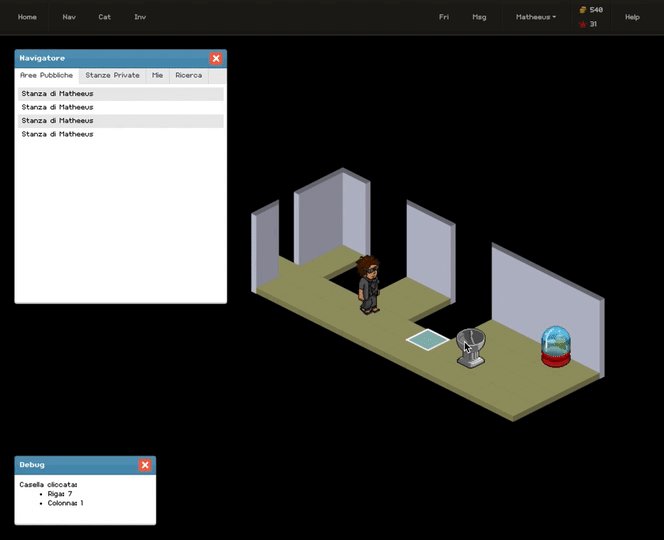
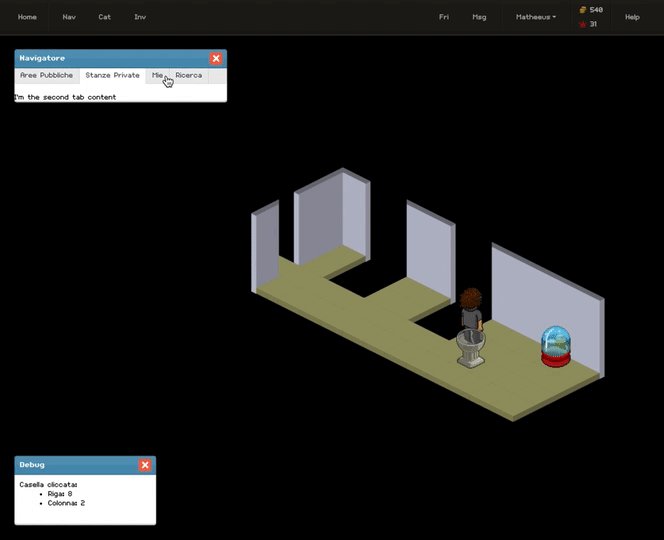
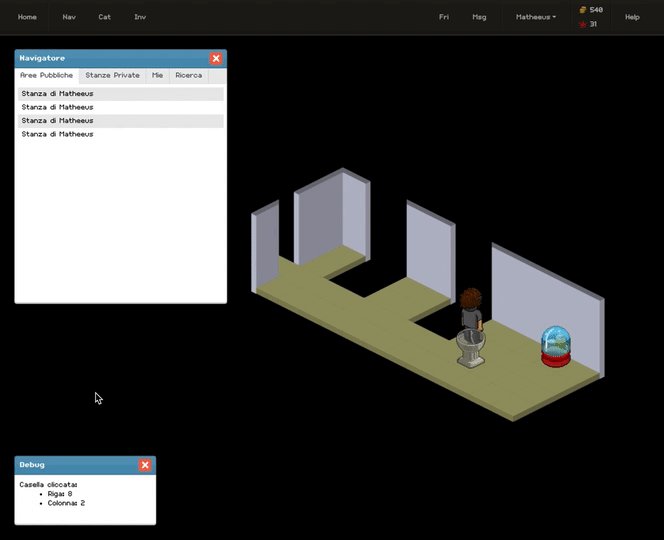
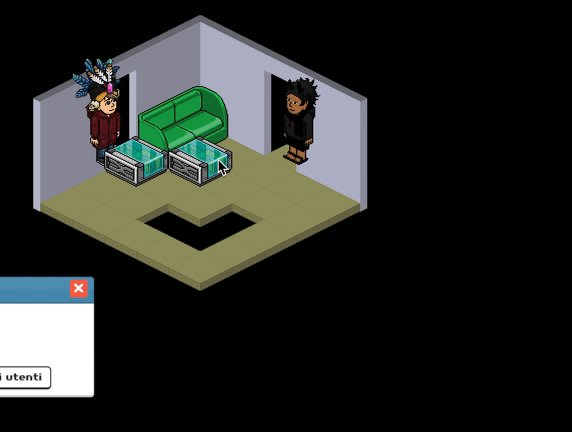
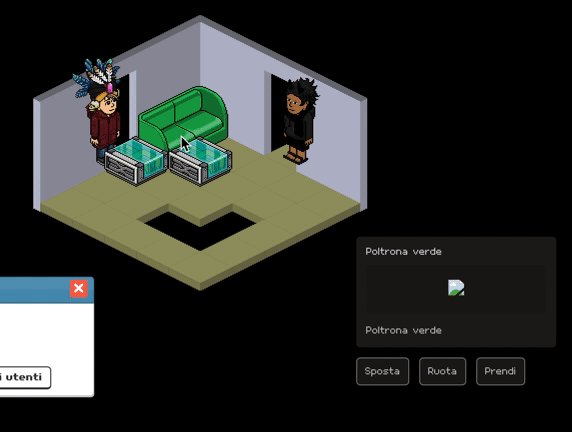
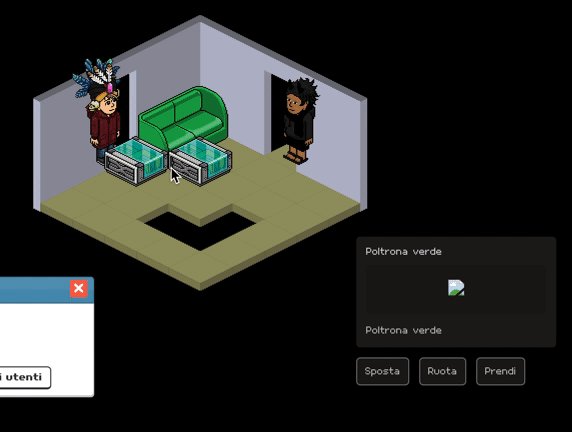
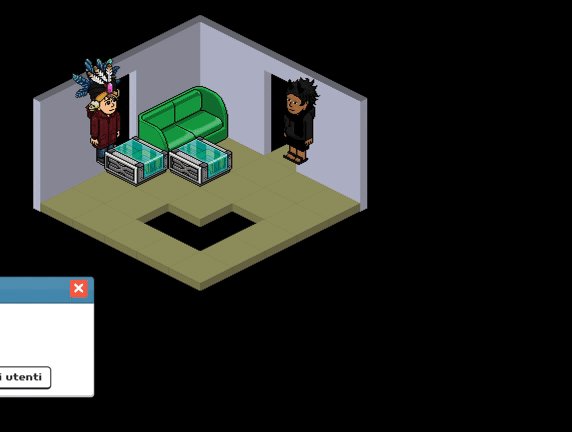
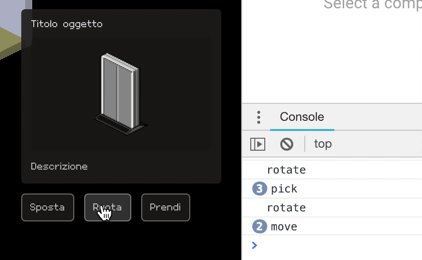
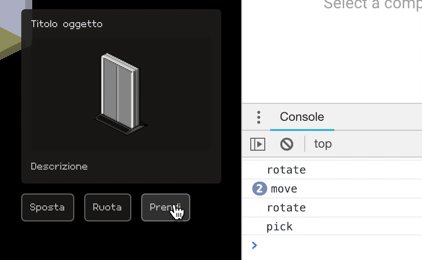
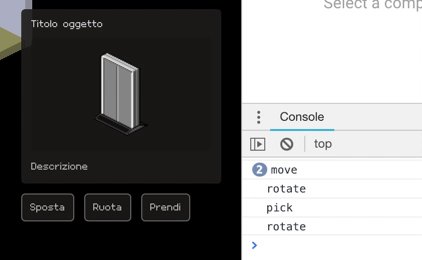
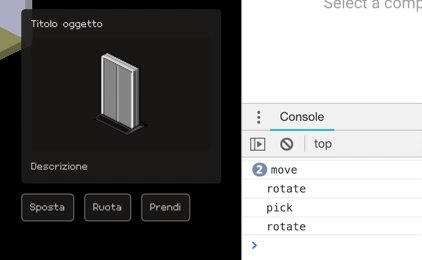
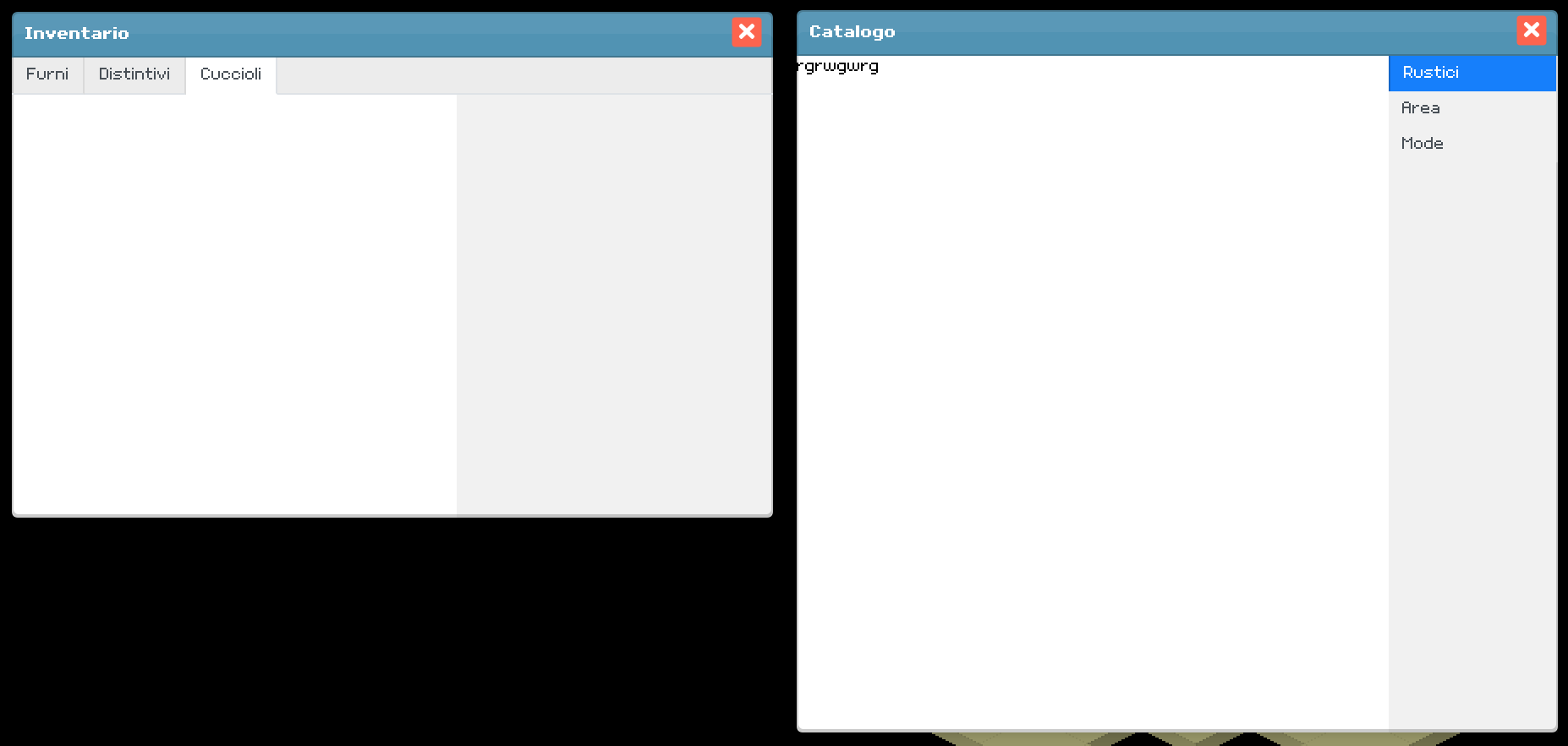
Screenshots